
关于教程
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只做技巧探讨。
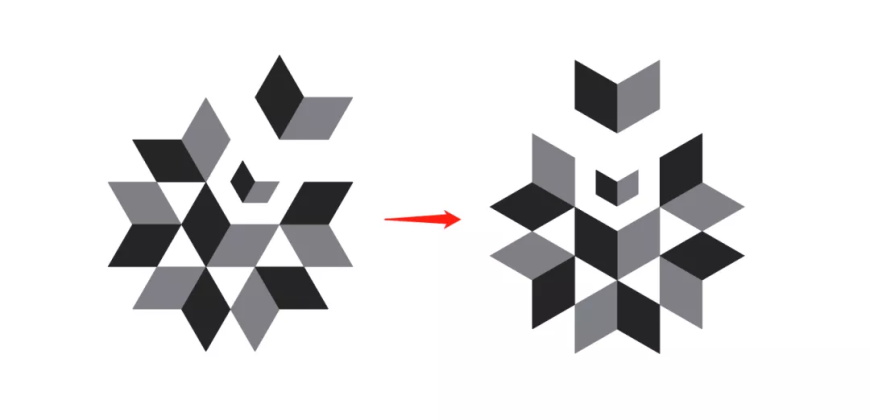
看下放大图。

教程内容
老规矩,还是先思考一下吧。
三十秒时间过去了…好啦时间到,我先将图形逆时针旋转30°,看看大家能否有眼熟的感觉。

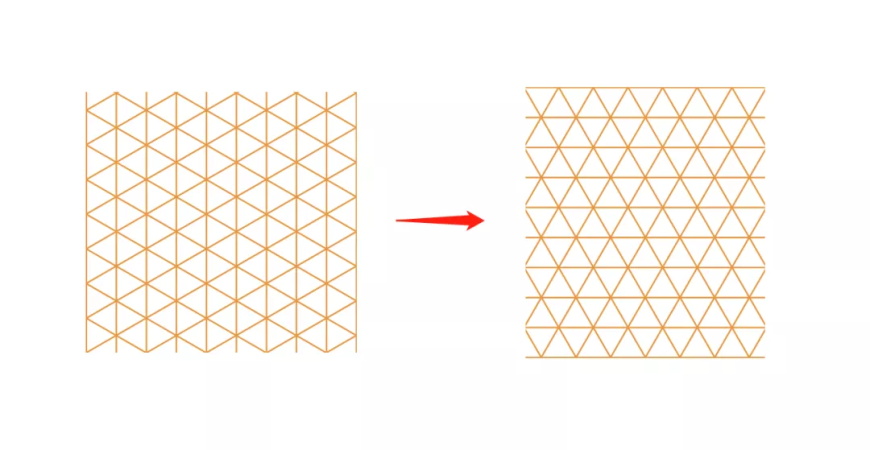
是不是有点儿印象啦?没错,这就是利用2.5D网格来做的,只不过图形比较碎,没有完整的立方体呈现,会对大家造成一定的视觉干扰。2.5D网格大家还记得怎么画吗?这个教程发布的比较久了,忘记的和没看过的同学可以走传送门复习一下。
用路径画好2.5D网格后,将其顺时针旋转30°,如下:

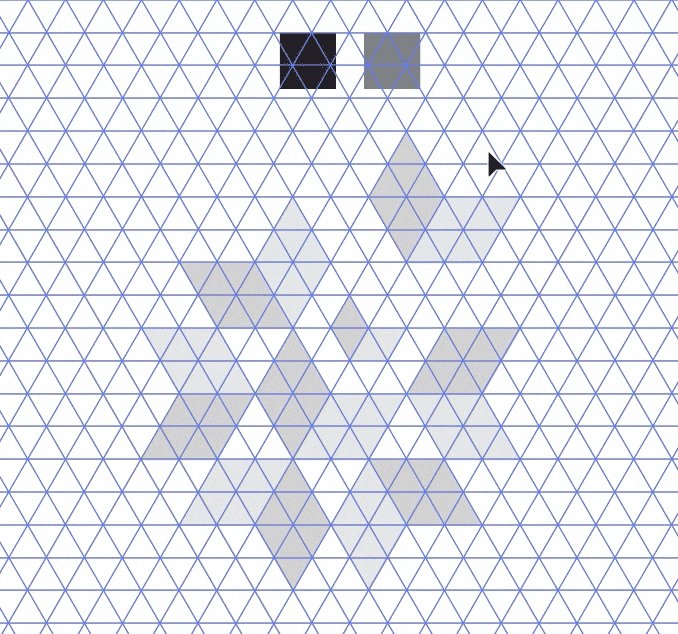
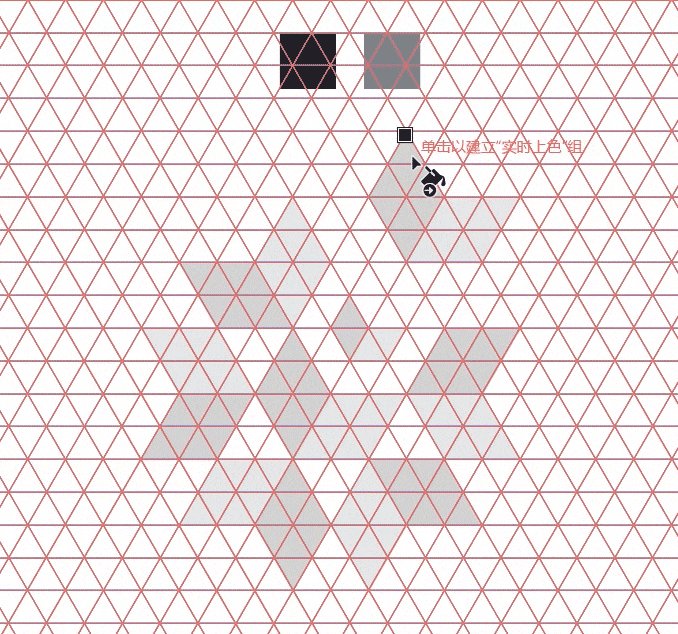
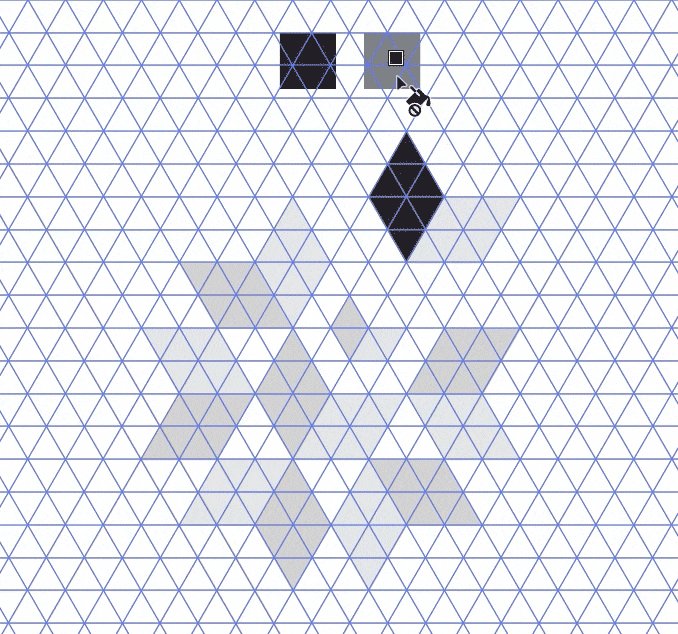
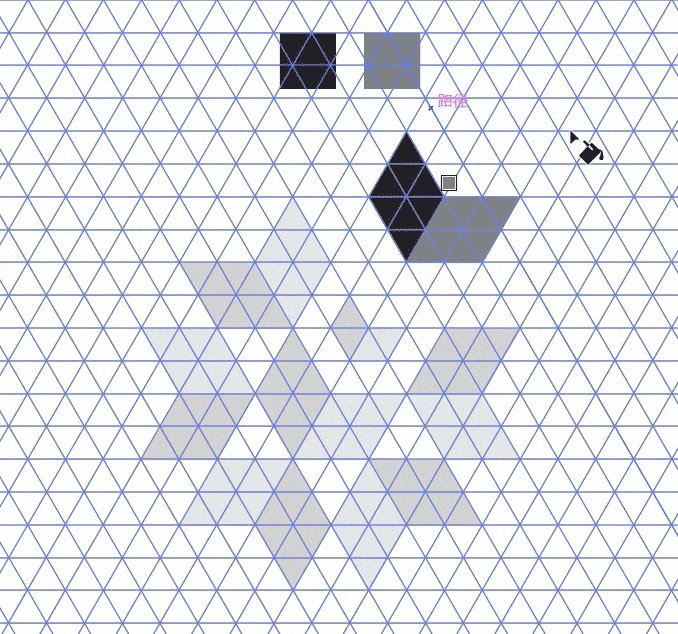
接下来,我们尝试一点儿更快捷的操作,不要将其转换成参考线,而是将其ctrl+G打组,使用实时上色工具(K)快速上色(取色按住alt键),填色时可以将原图降低不透明度垫底作为参考。动图如下:

上色完毕后,执行对象-扩展,取消编组,将网格路径删掉,就得到我们想要的造型啦。大家也可以基于这个网格多多尝试,创造出各种其他造型。
好啦,今天的小案例就讲到这里,我们明天见鸭~







