关于教程
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只探讨做法。
老规矩,观大思法~

教程步骤
我今天想要教给大家一个更为简便的方法。
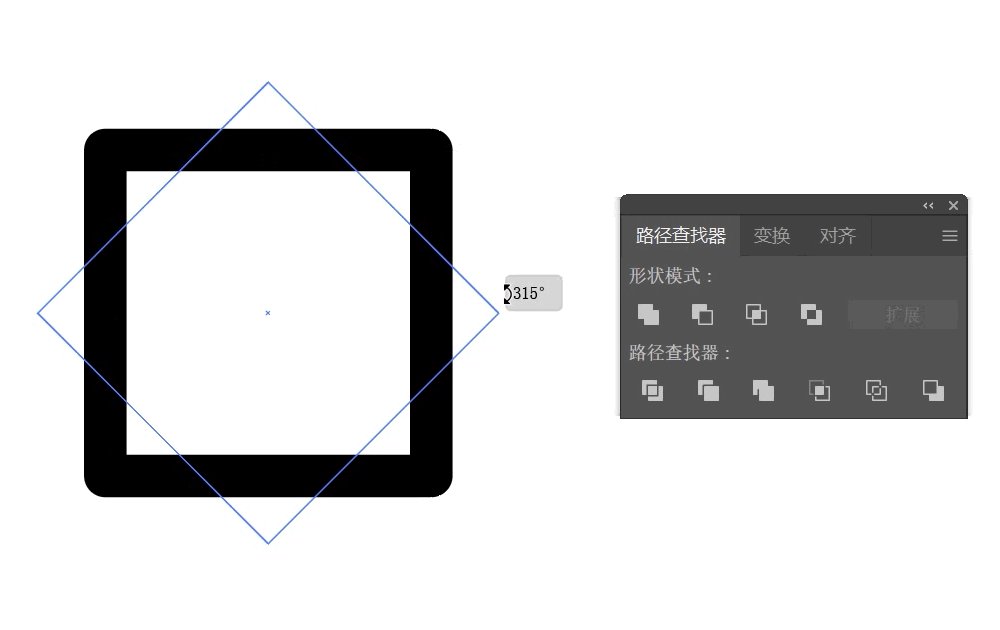
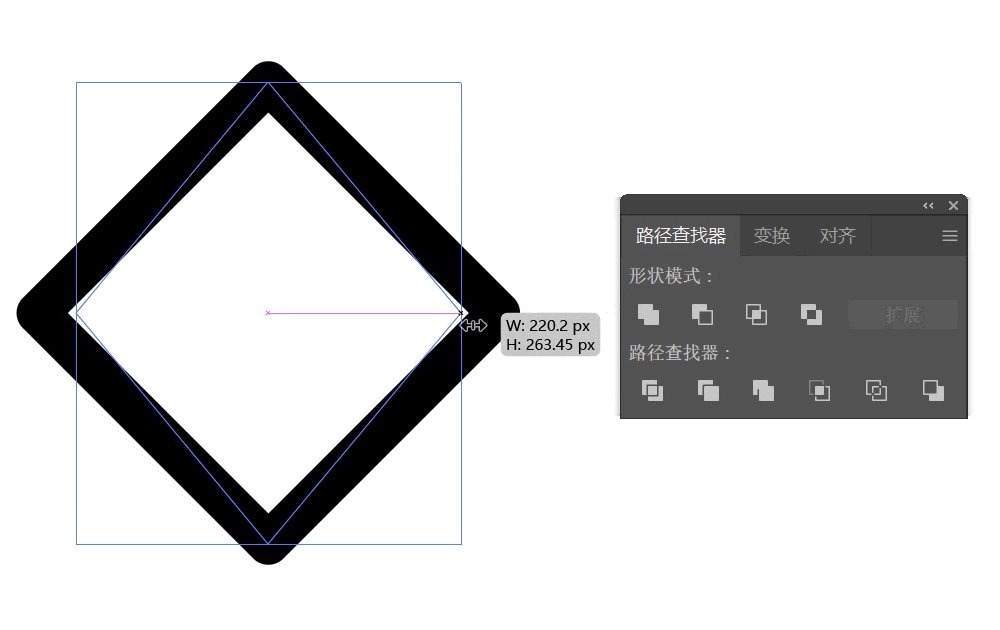
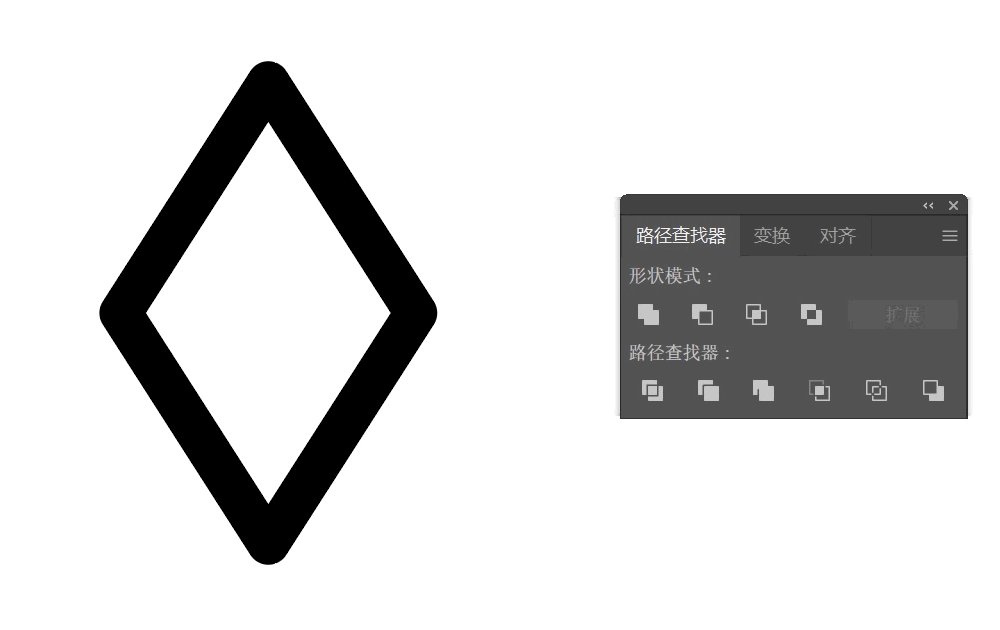
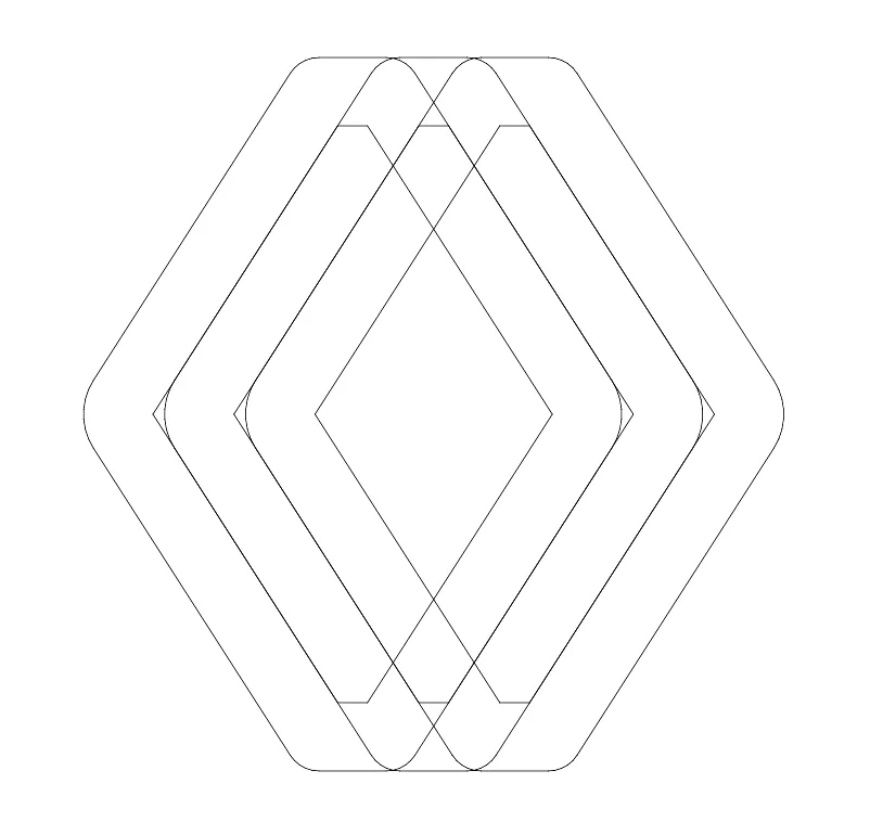
第一步,首先画一个正方形描边,然后将其旋转45°,执行路径查找器(ctrl+shift+F9)中的联集,再将其水平压缩,就得到了一个菱形,看下动图操作。

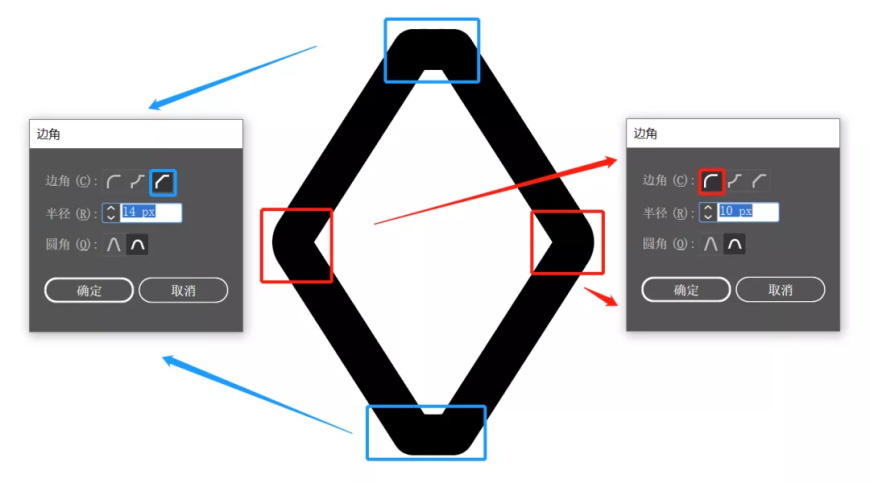
第二步,将菱形的上下2个锚点倒切角,左右2个锚点导圆角,注意左右两端圆角的形态要确保外圆内尖,即内部只有一个锚点,方便后续调整,如下:

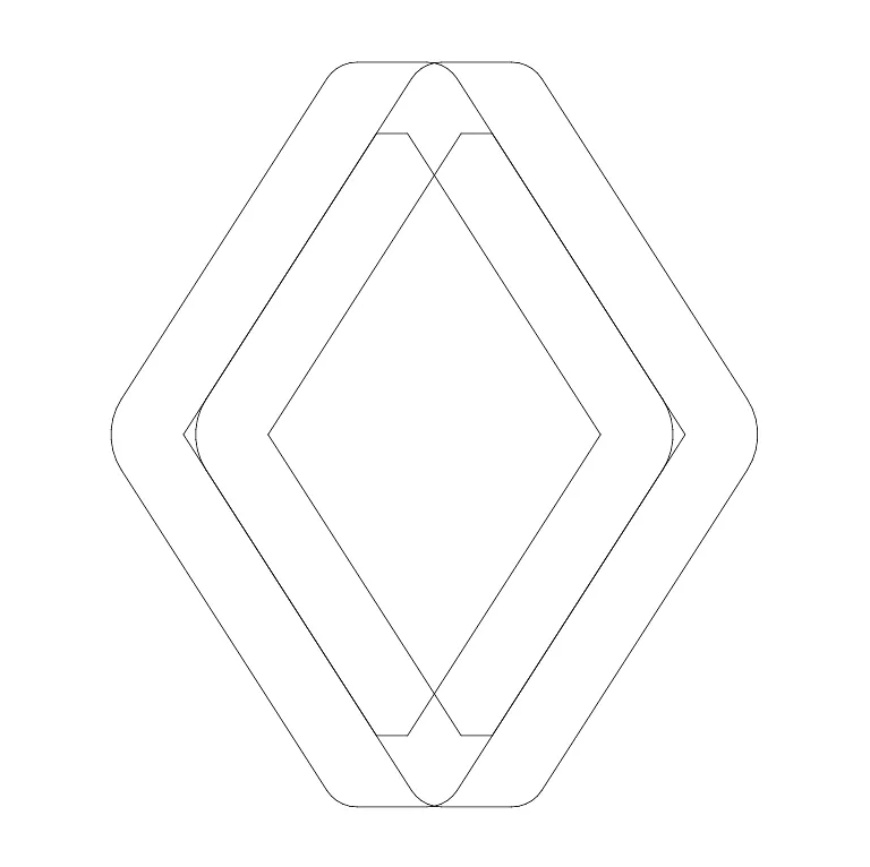
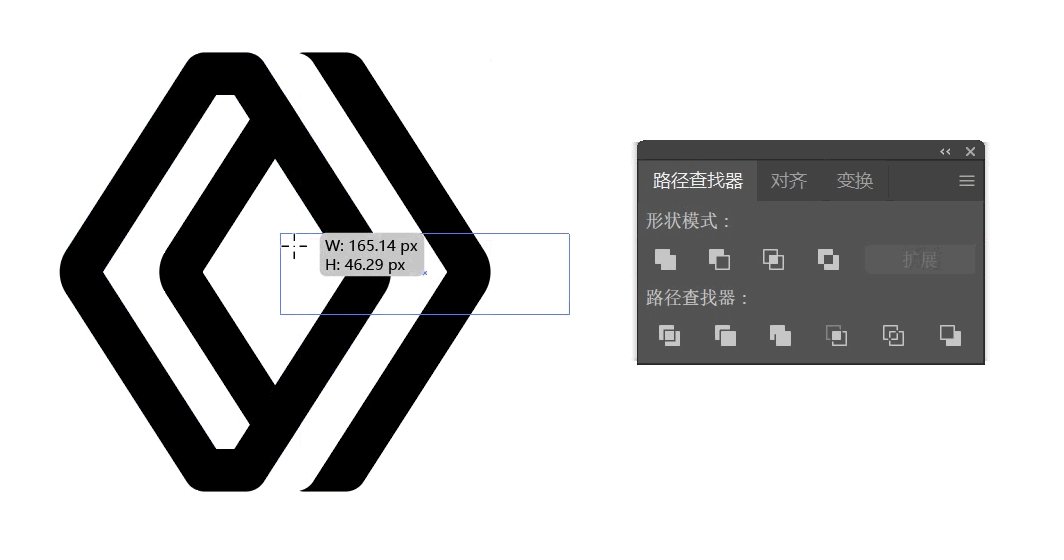
第三步,将做好的菱形路径执行轮廓化描边,然后复制1个并向右平移,平移距离正好是路径的宽度,看下轮廓图。

然后ctrl+D,再执行一次上述操作,就又得到了一个等距的菱形,如下:

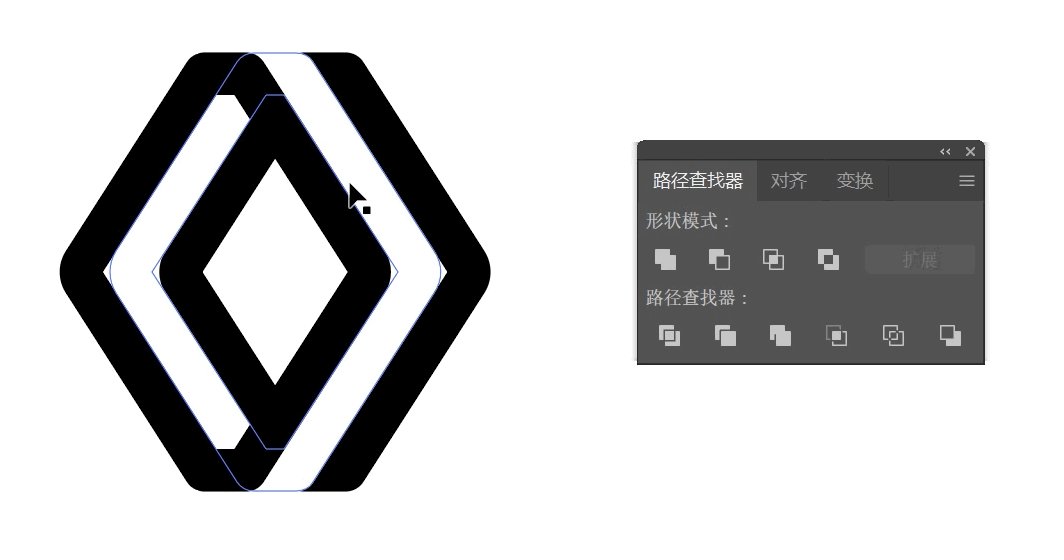
将中间的这个菱形改成白色,并将这三个图形水平翻转,如下:

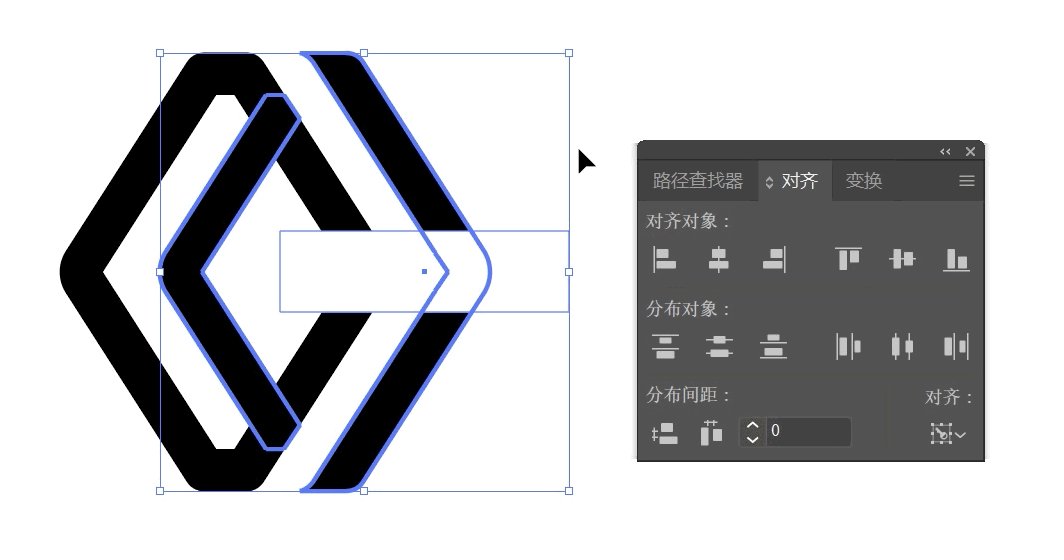
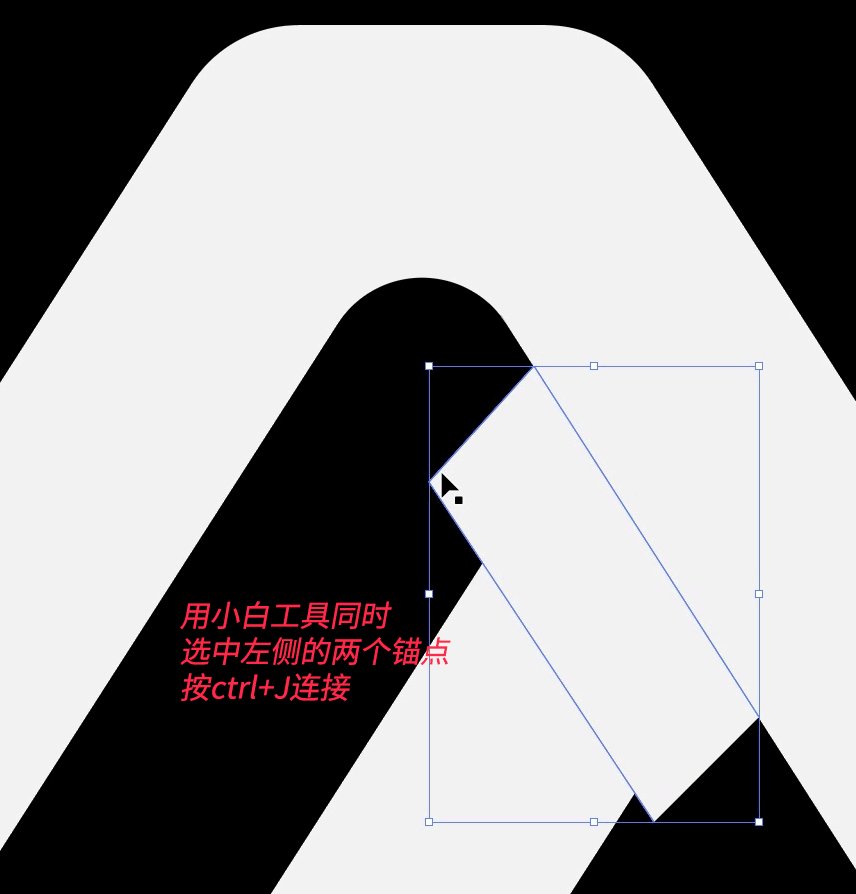
同时选中第二个和第三个菱形,执行路径查找器中的减去顶层,然后右侧再画个白色矩形,作为图形的缺口,调整合适大小后删掉,看下动图操作。

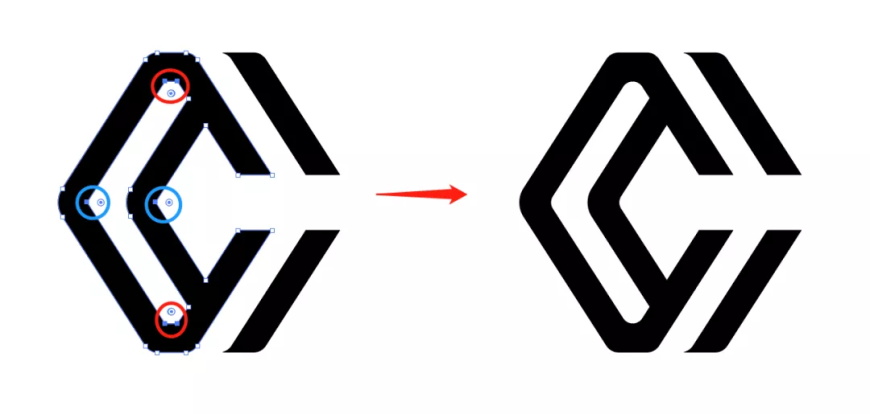
第四步,合并所有造型,将下图中标注的锚点分别导圆角,如下:

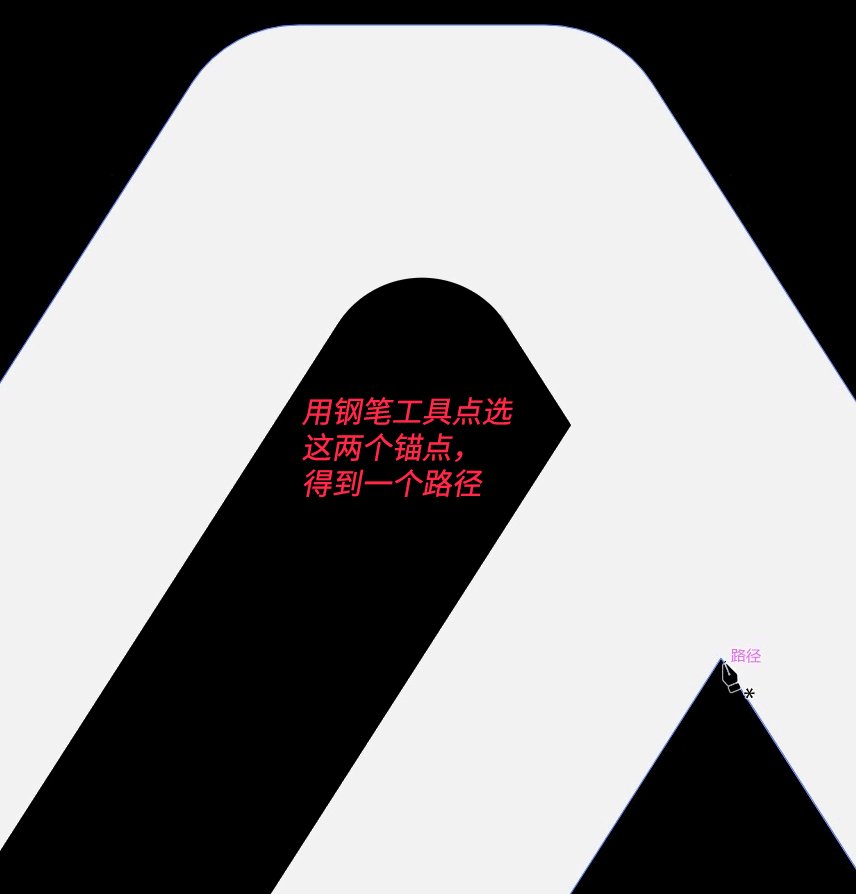
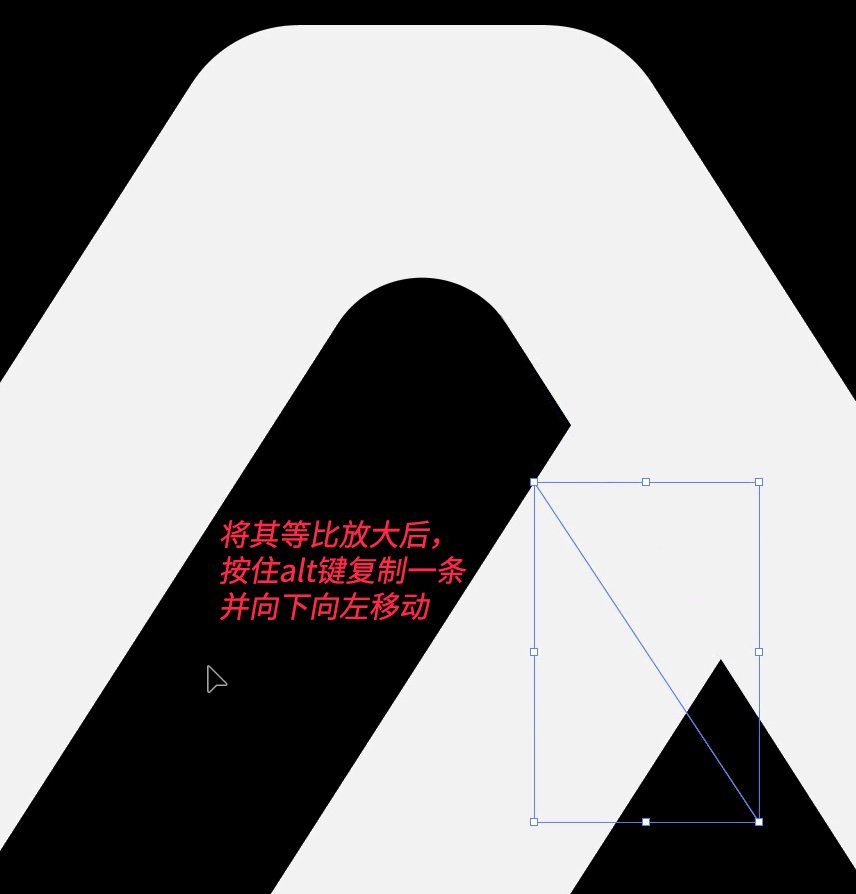
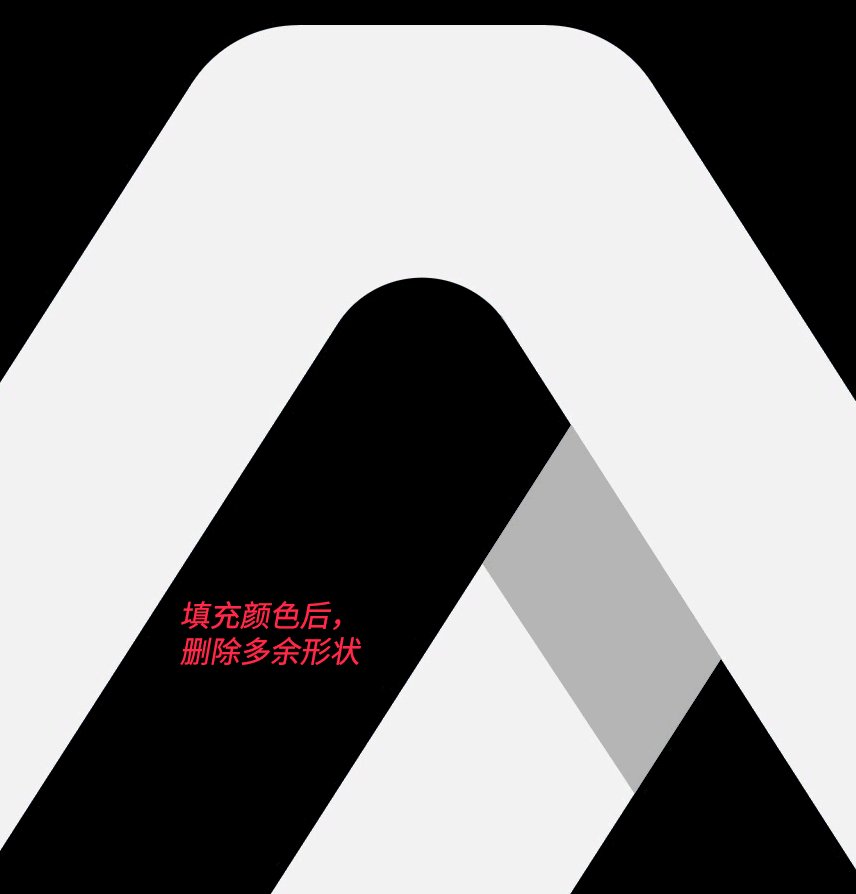
第五步,将其填充白色并置入黑色背景,我们来看下投影的做法。

下侧的投影也是同理,就不演示啦。

好啦,今天的小案例就讲到这里,我们下期见鸭~