关于教程
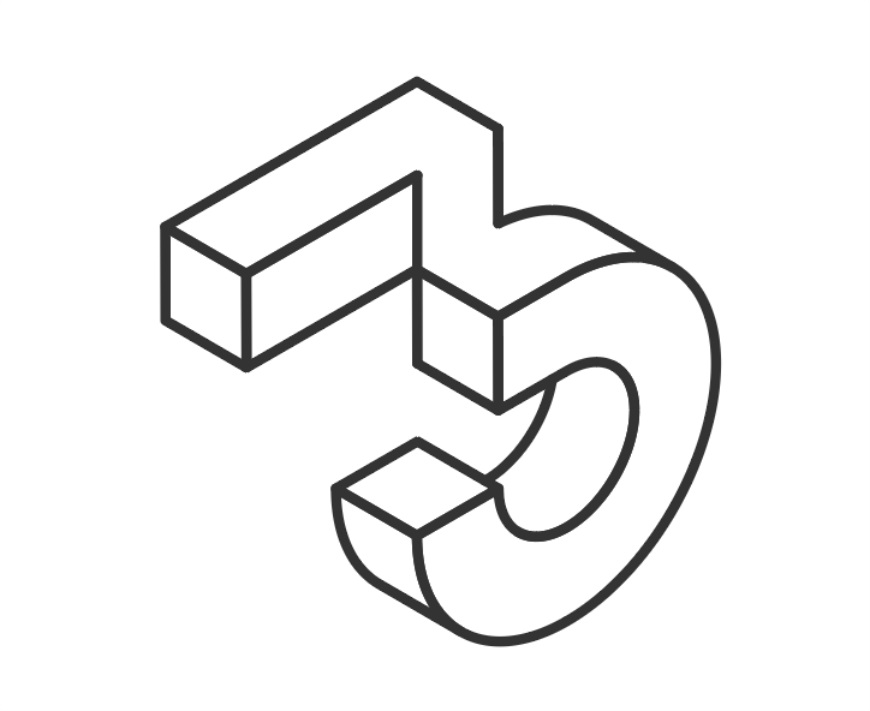
各位观众朋友们早上中午晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只探讨做法。
教程步骤
老规矩,观大思法。

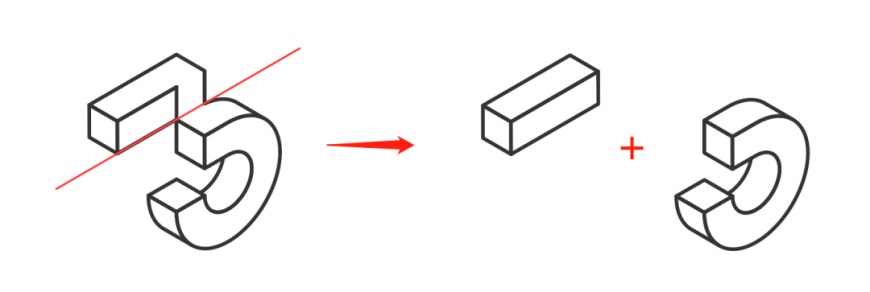
30秒时间过去了…OK时间到。这是一个被掰弯的立体数字3,如果从整体去分析,它的结构线是有些复杂的,但是当我们把它拆分成2个部分后,问题就变得很简单了,如下:

拆分后,我相信大家也都知道该怎么做了吧,用到的就是凸出和斜角命令,下面我再简单的讲解一下。
第一步 画一个描边圆,描边粗细为24px(数值可以自定),删掉左上方的¼弧度路径,沿圆的顶点向左延长到内圆的切线(红线)上即可,如下:

之后执行对象-路径-轮廓化描边。
第二步 画一个矩形,宽度也是24px,长度先不用管,将其放在圆弧的上方,如下:

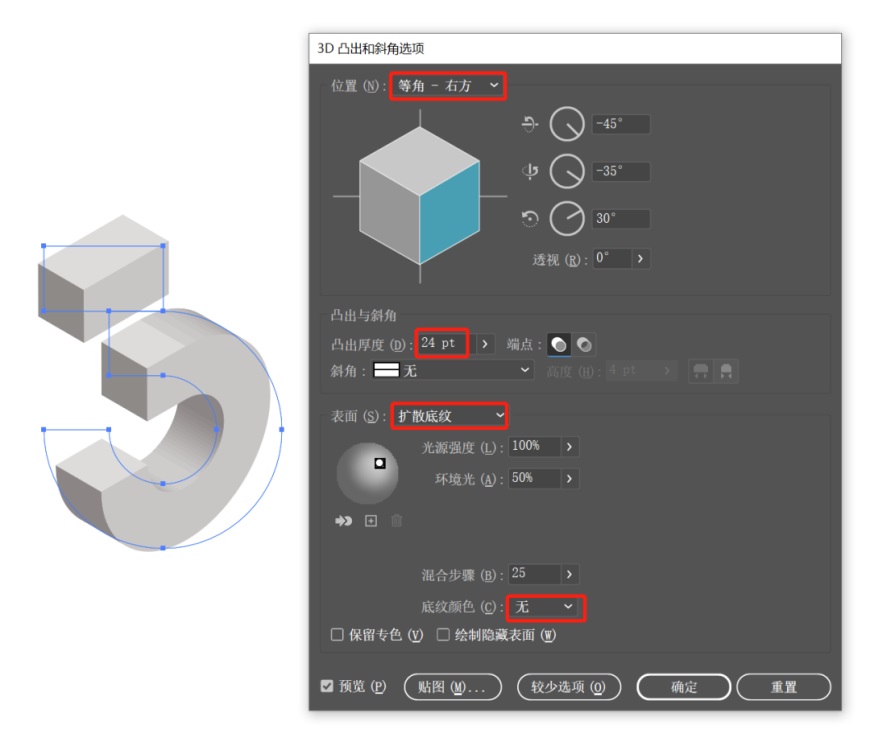
第三步 将两者选中,执行效果-3D-凸出和斜角命令,按如下参数进行设置。

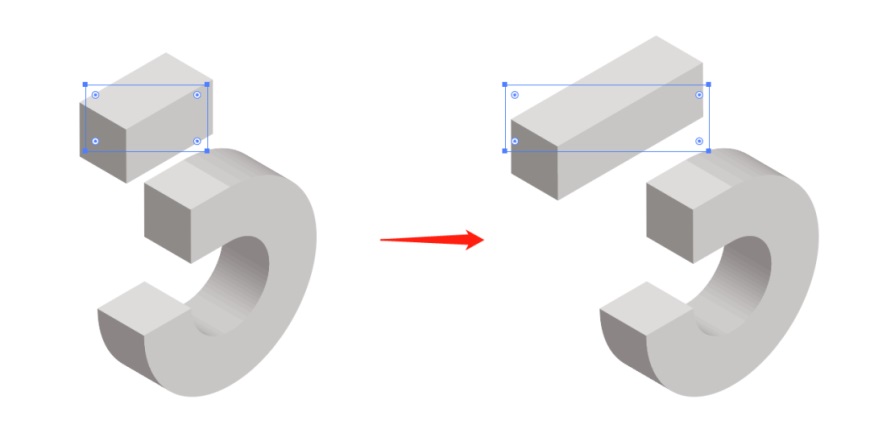
点击确定后,我们就可以适当调整矩形的长度,直至满意为止,如下:

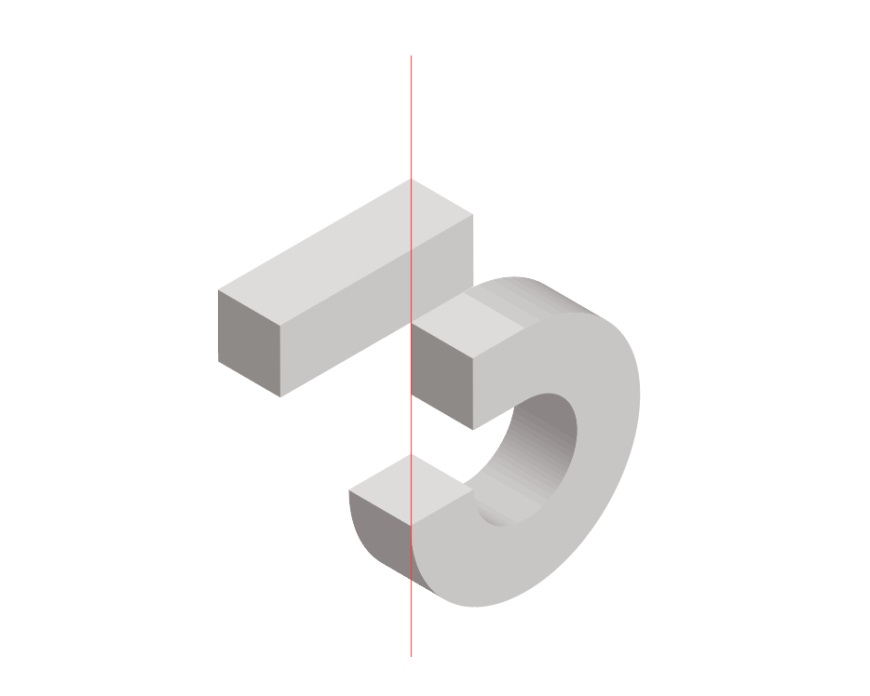
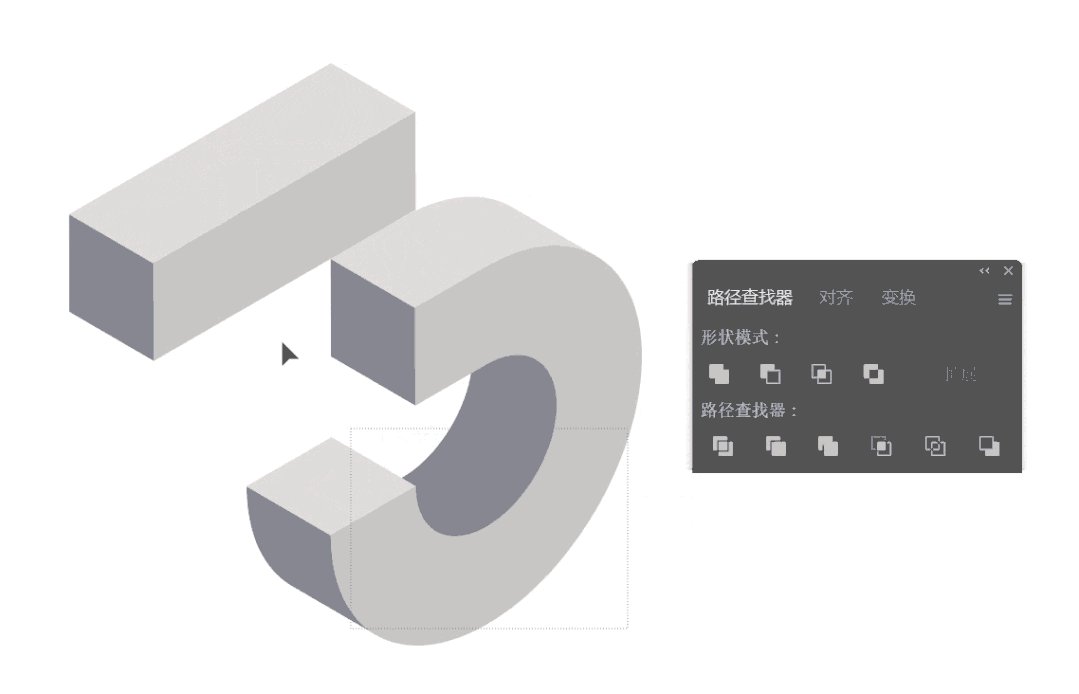
第四步 将2个造型执行对象-扩展外观,然后对齐一下,如下:

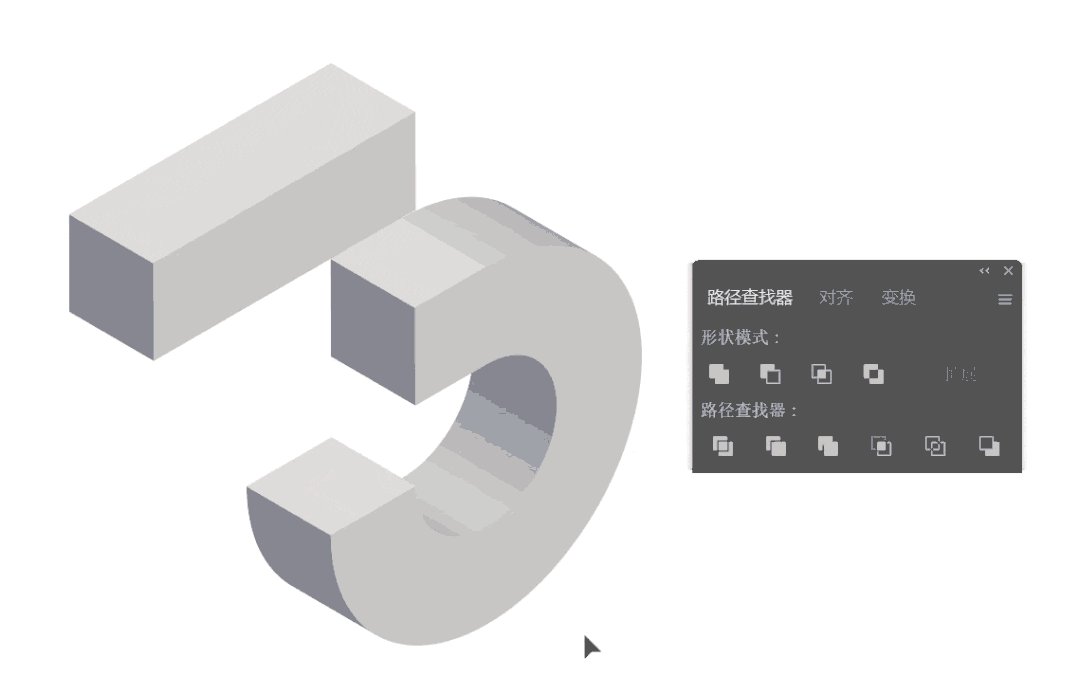
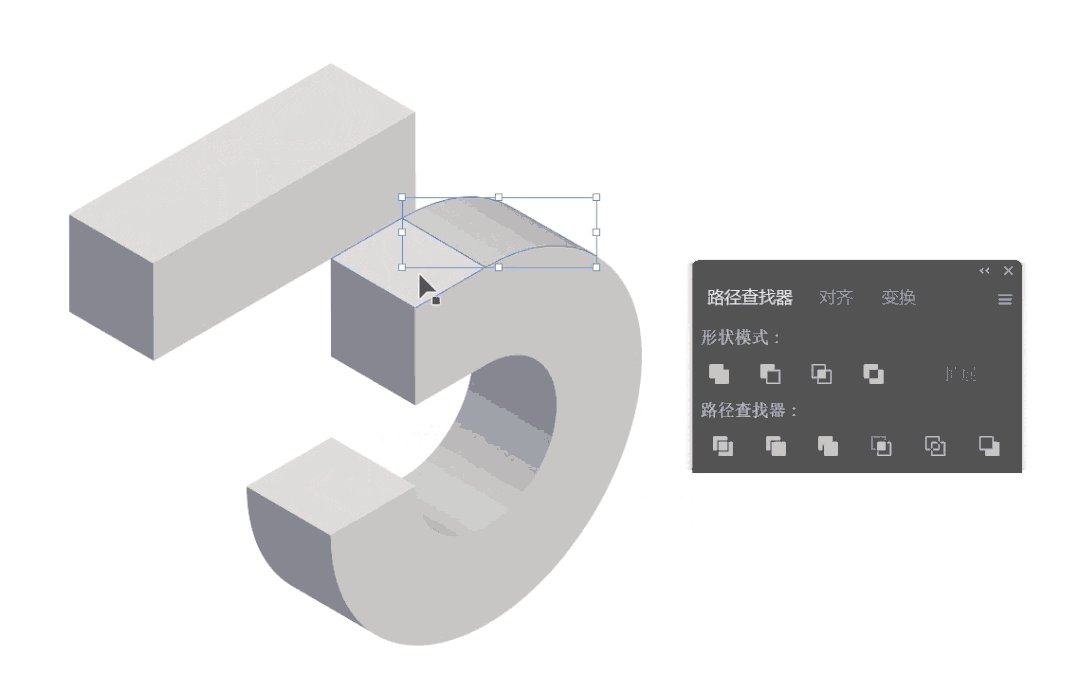
接下来就需要对整体取消编组2次,然后该合并的部分合并,再统一填充描边色即可,看下动图演示。

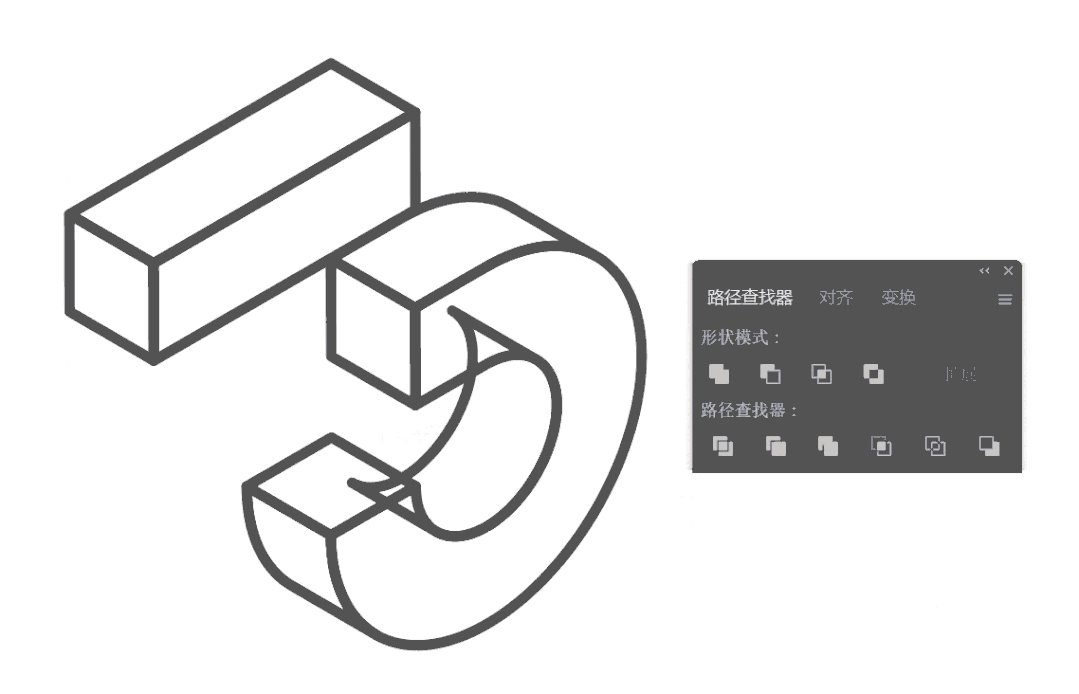
第五步 优化线条,该删减的删减,该延长的延长,就可以得到我们想要的造型啦。

好啦,今天的小案例就讲到这里,我们下期再见鸭~