关于教程
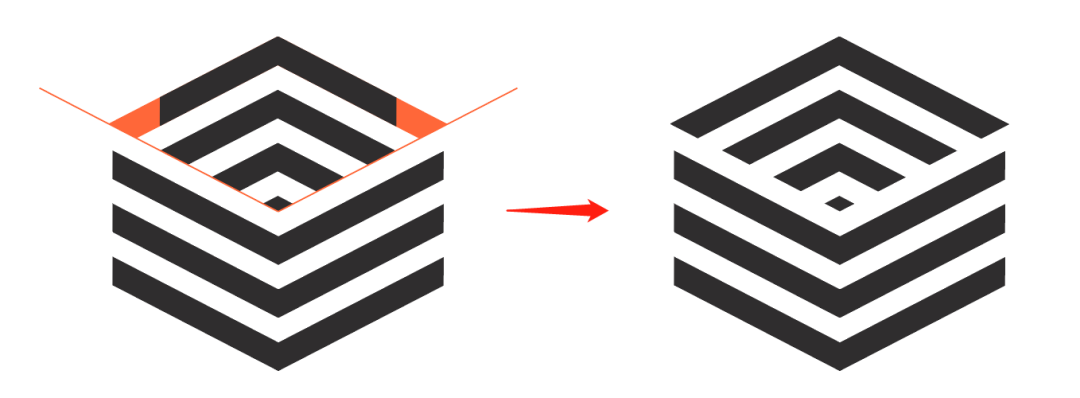
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为群友投稿,版权归原作者所有,本文只探讨做法。
老规矩,观大思法。

教程步骤
30秒时间过去了… OK 时间到。
这是一个有着 2.5D 视角的 2D 图形,如果非要具象化描述,我认为像一个方形的斑马纹烟囱,哈哈哈~
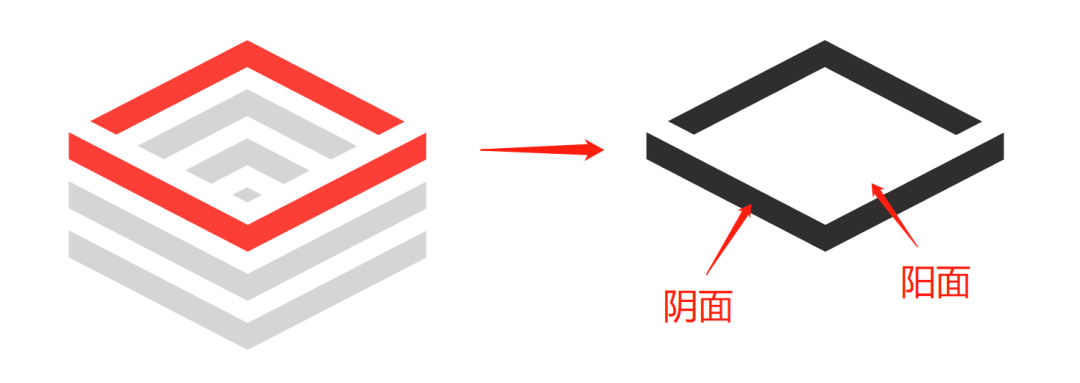
那这个图形要怎么做呢?我们取其顶部的图形来分析一下。

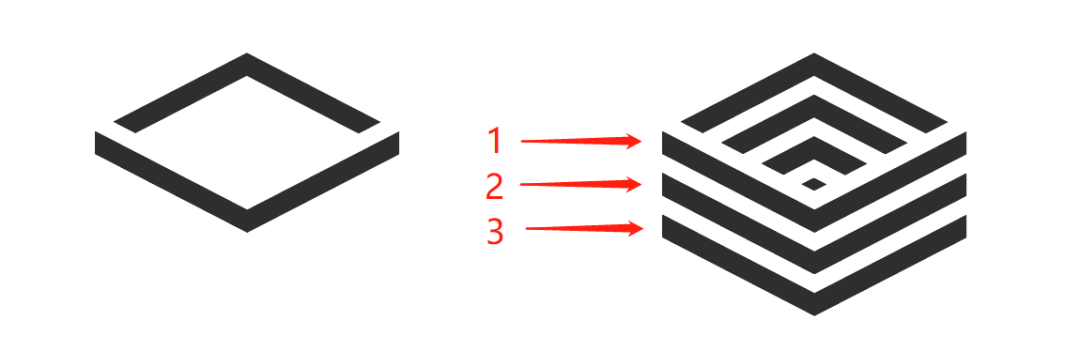
这不就是一个有厚度的正方形方框嘛,其中黑色是阴面,白色是阳面。这时我们再回看下整体图形,不就是3个方框摞在一起吗?

get到这个细节之后,这个图形的做法就变得非常简单了,下面跟我一起实操一下吧。
第一步
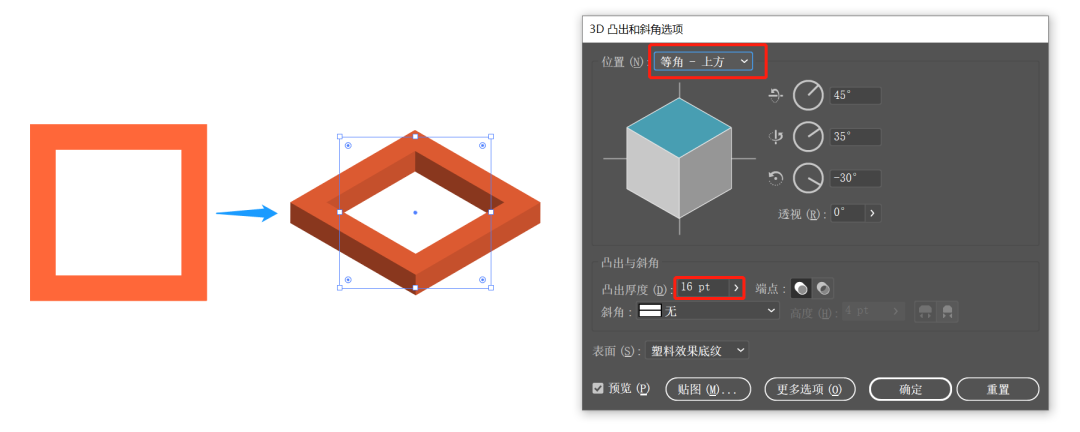
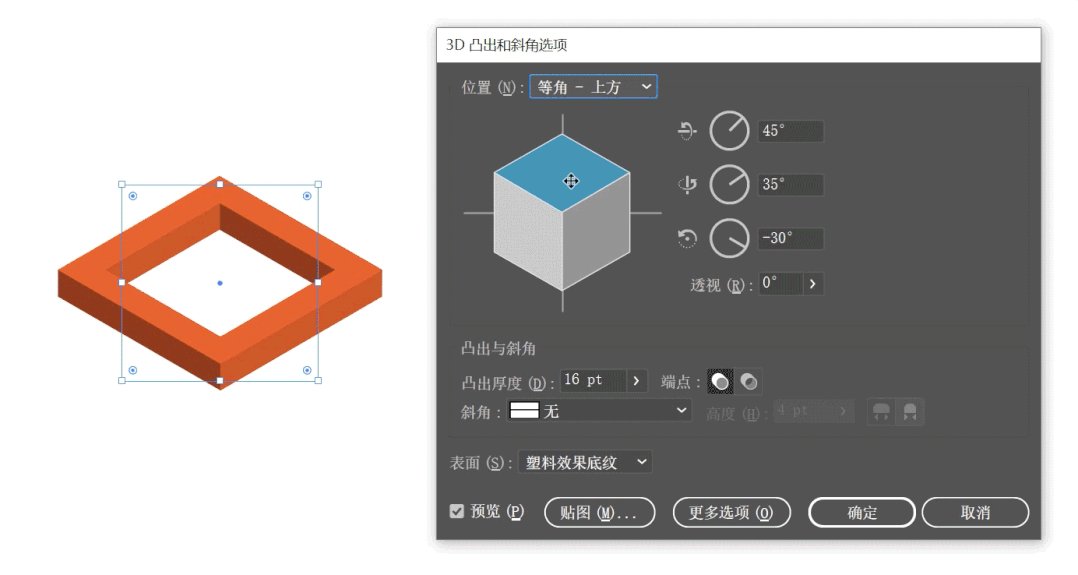
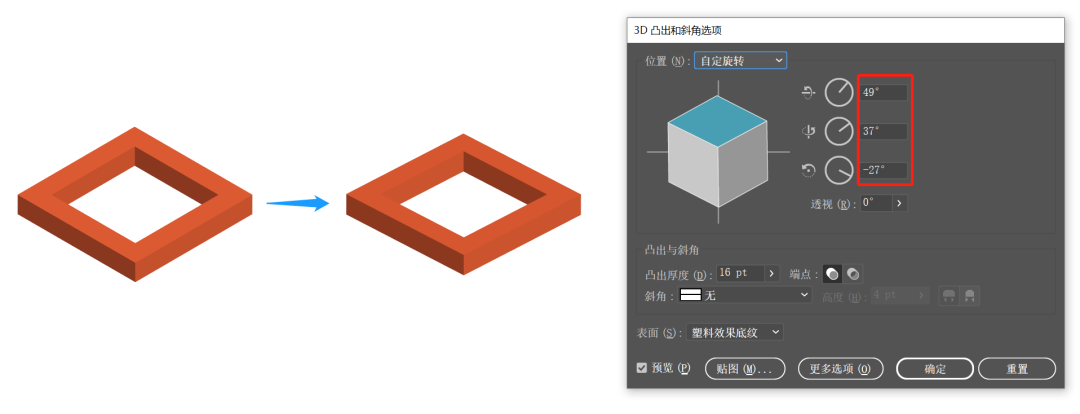
①画一个描边正方形,描边粗细为16pt,执行 效果-3D-凸出和斜角 命令,参数和效果如下:

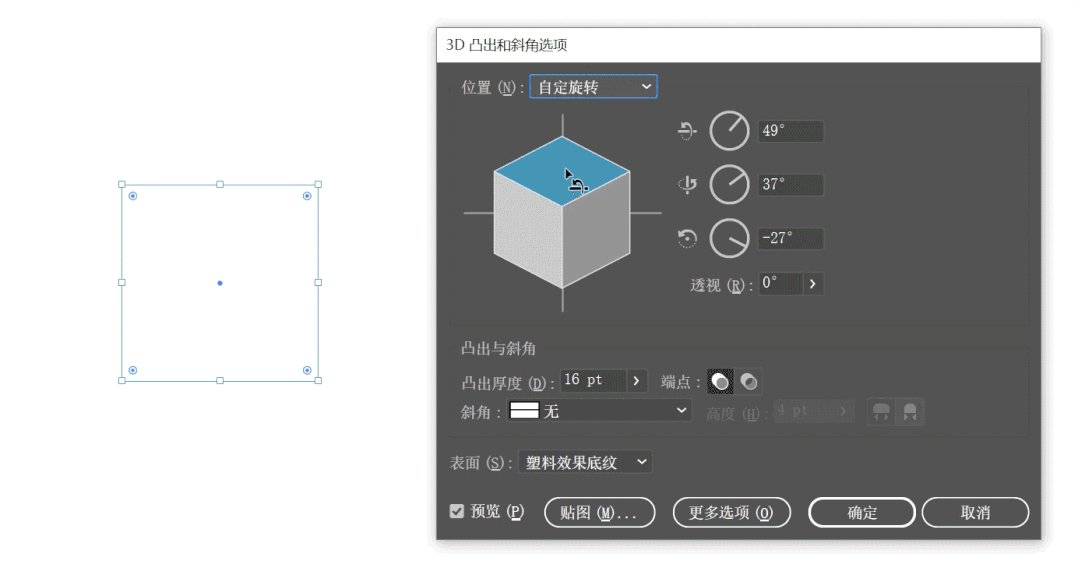
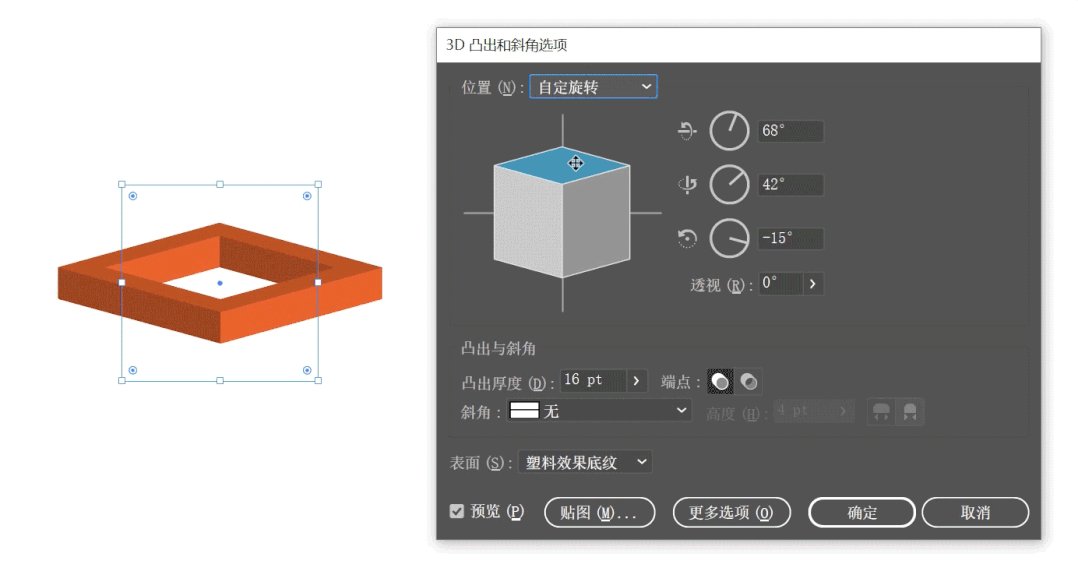
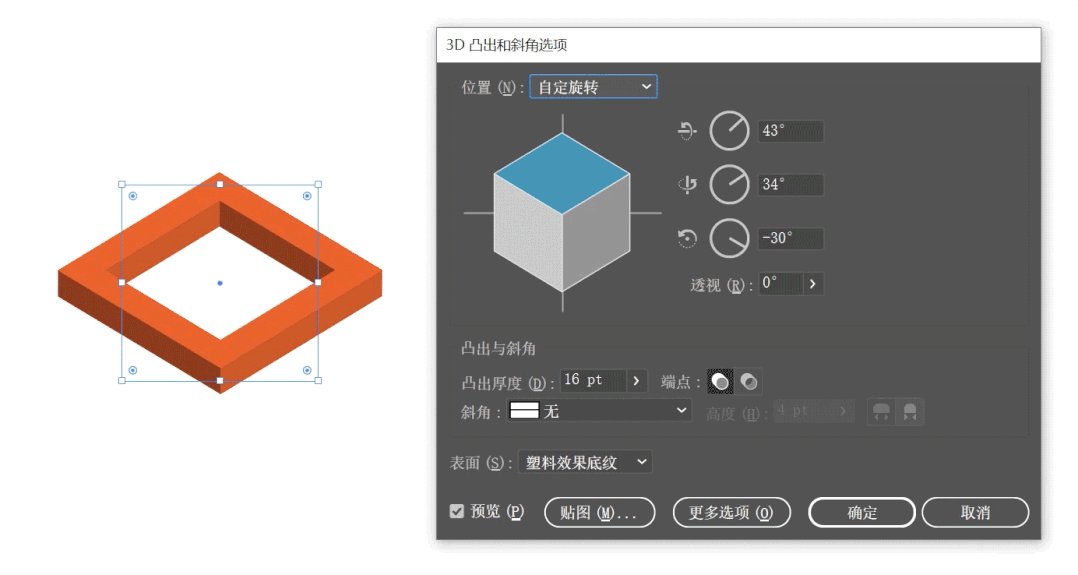
②将鼠标放于蓝色块面,按住shift键,然后向上(下)拖动左键,来调整方框的视角,看下动图操作。

我这里最终调整的数值如下:

第二步
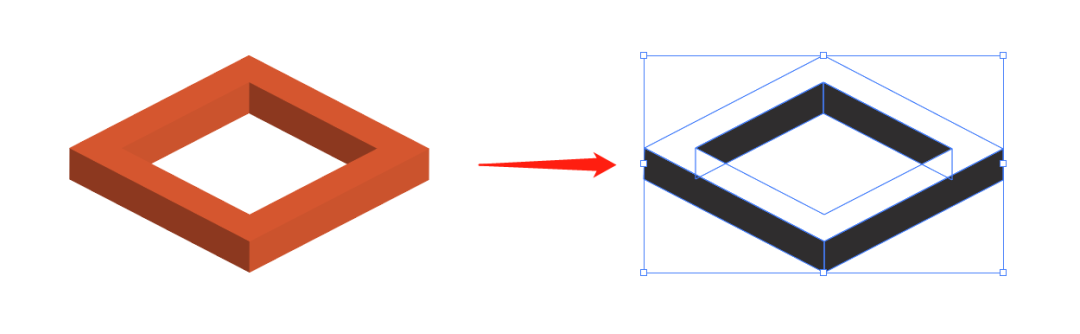
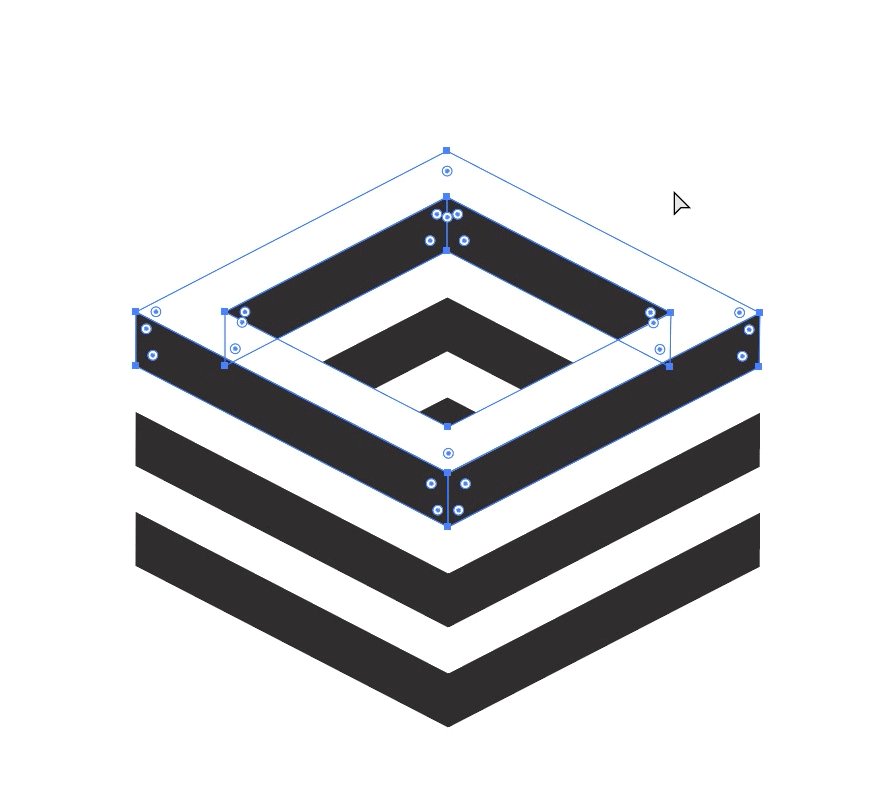
①对调整好的方框执行 对象-扩展外观 命令,然后将阳面和阴面替换成相应的颜色,如下:

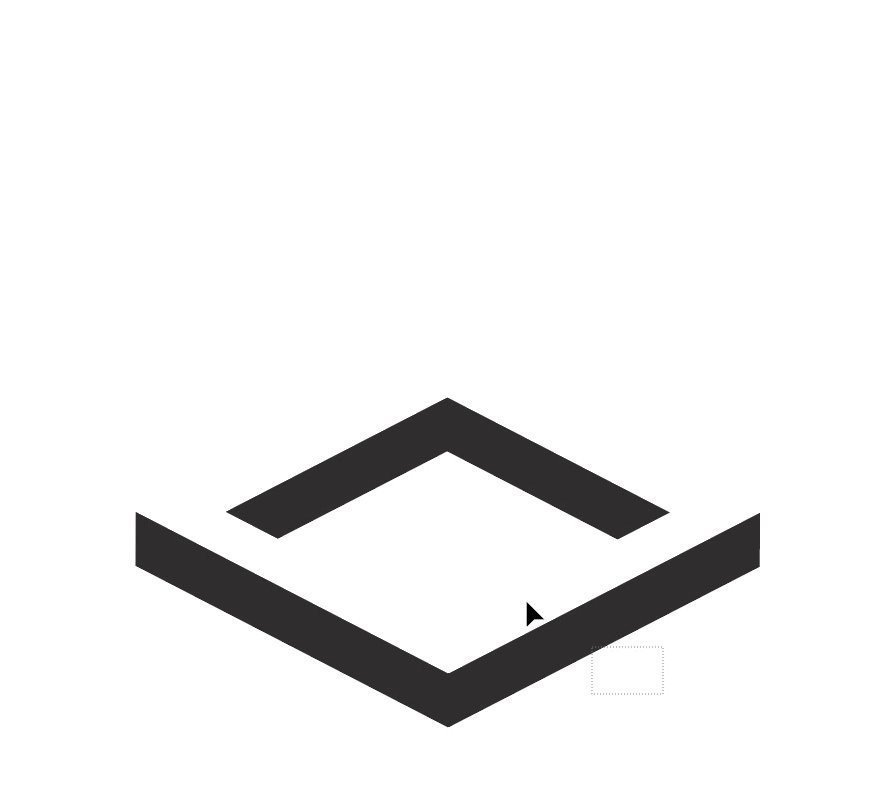
②按住alt键,向上复制1个出来,复制过程中可开启智能参考线(ctrl+U),方便对齐,然后再ctrl+D两次,复制2个出来,看下动图。

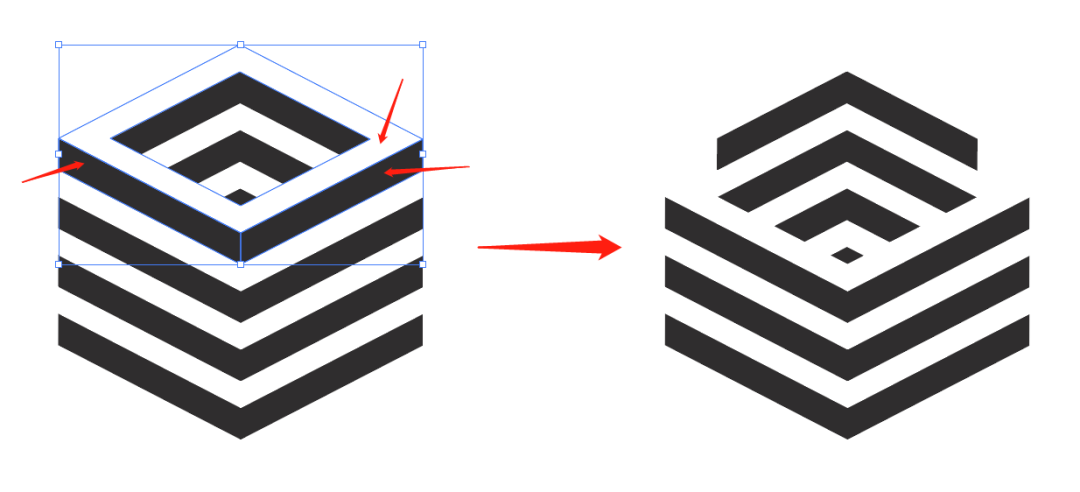
③用小白工具(A)选中下面这3个面并删掉,就得到了右侧的图形,如下:

第三步
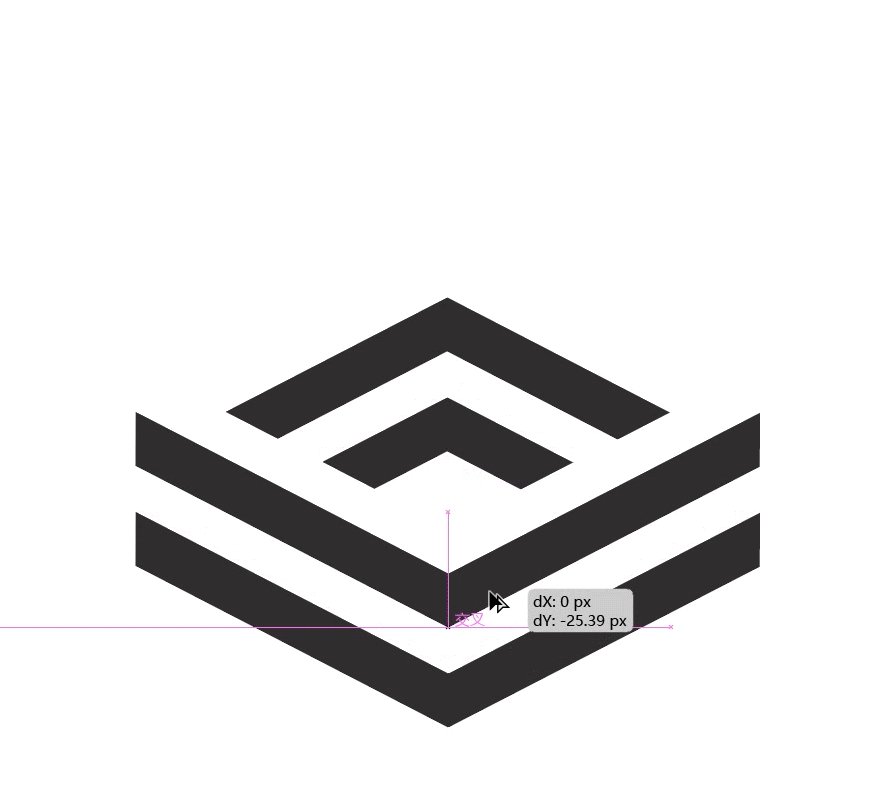
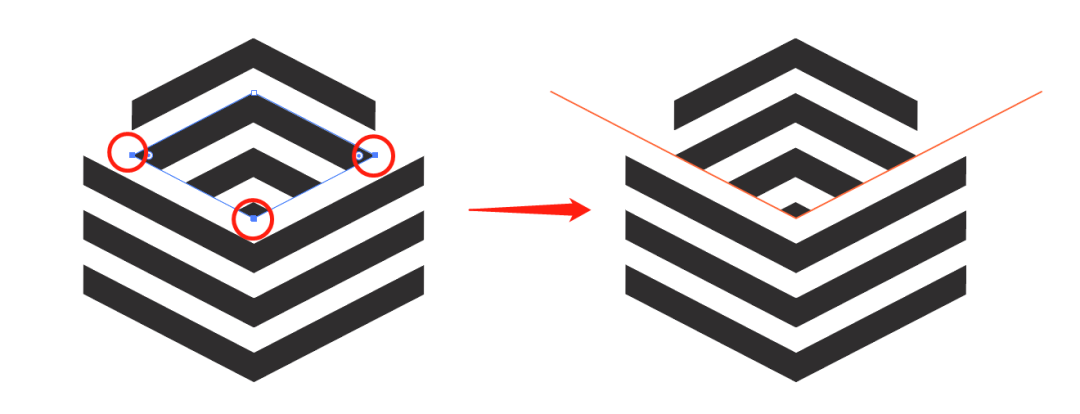
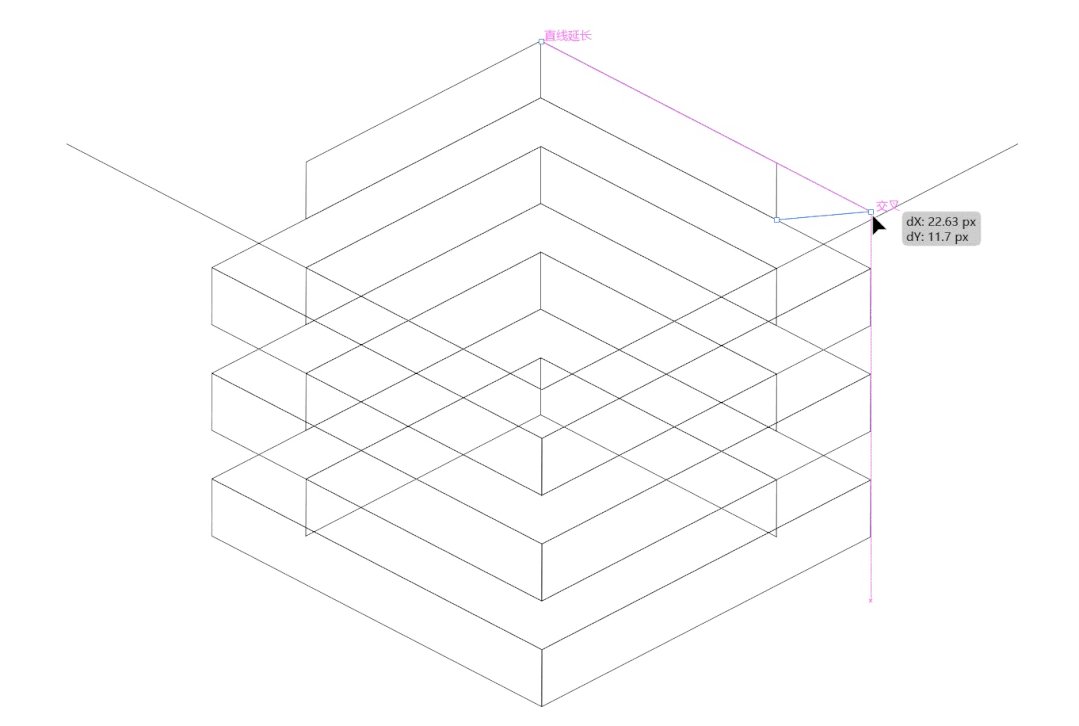
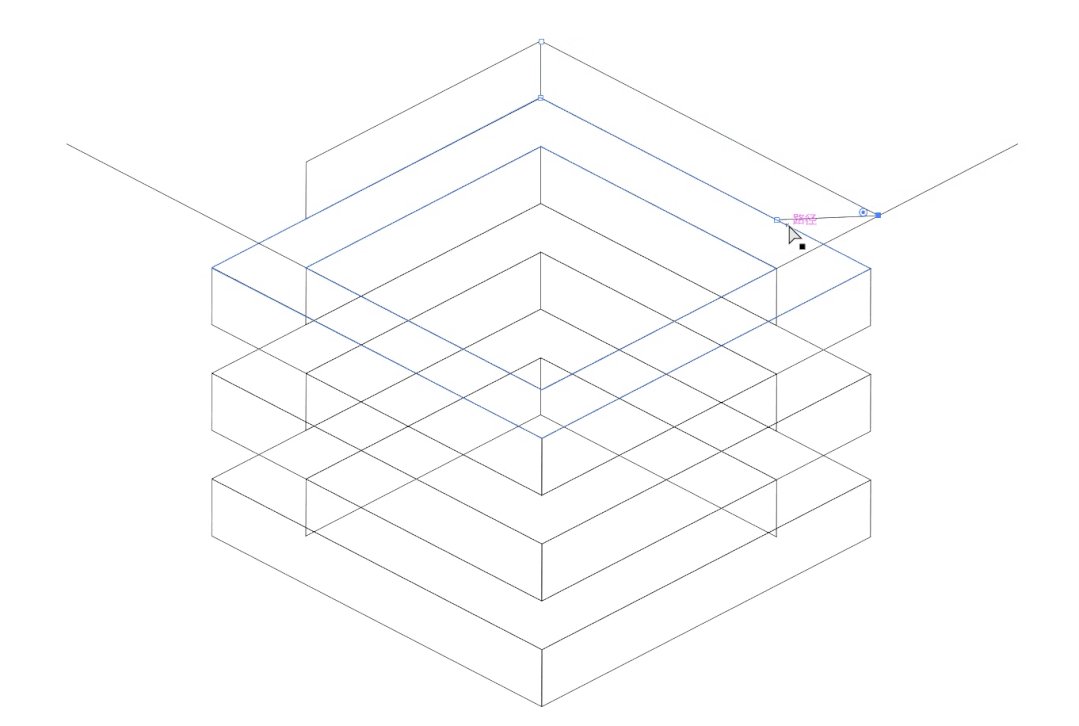
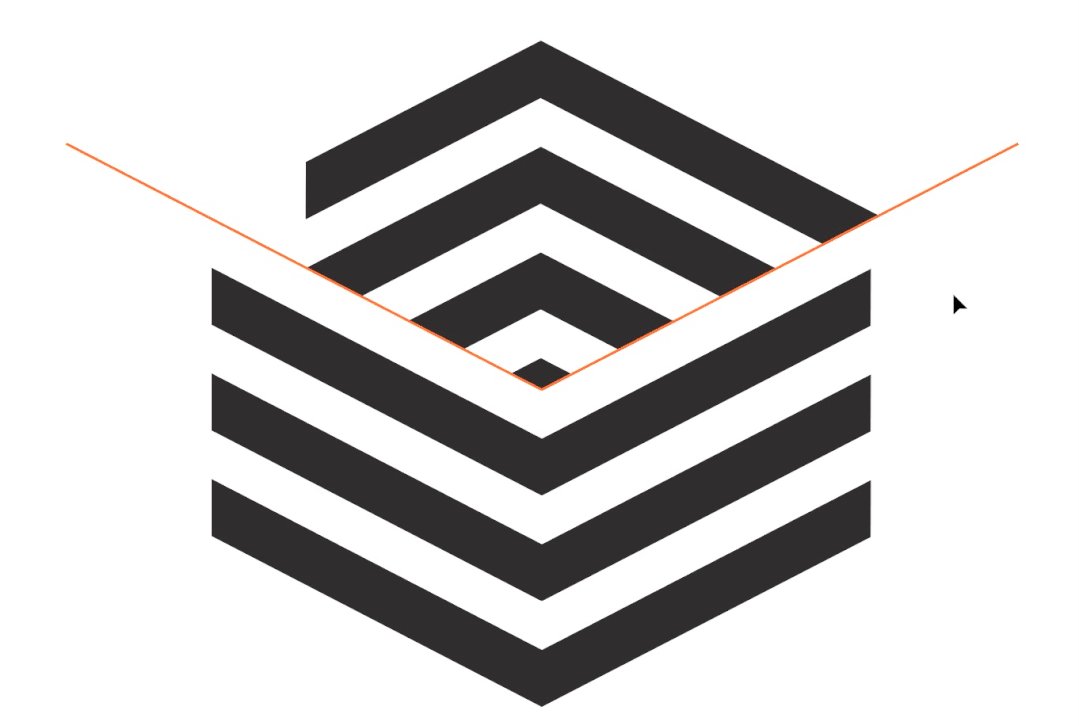
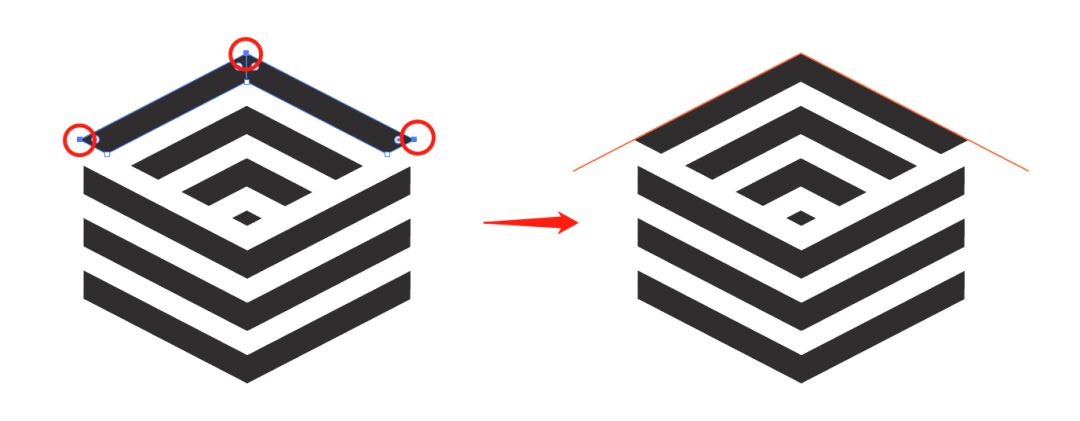
①根据这三个点的位置,向外延长出两条线,如下:

②以这两条线为参考,延长最上面的形状到线上,如下:

看下动图操作:

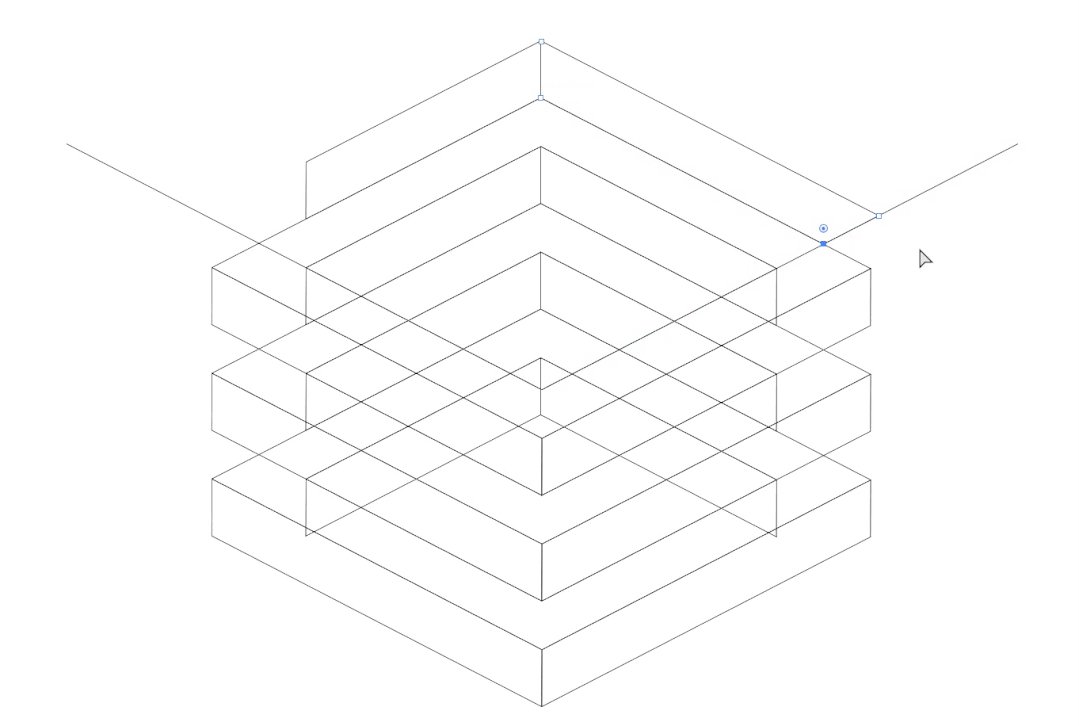
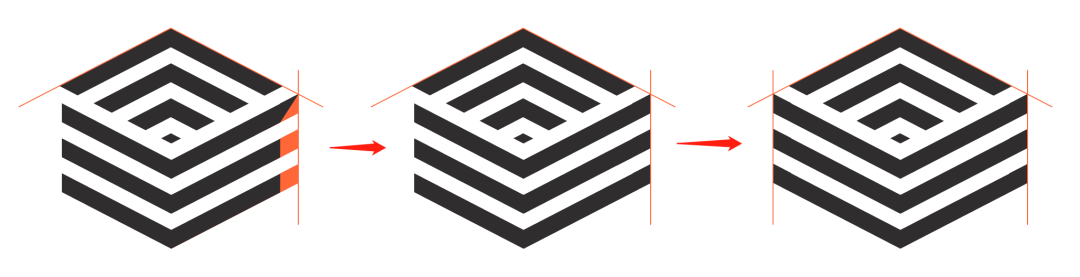
③根据下面这三个点的位置,向外延长出两条线。

然后延长下面这个点到线上,并以这个点的位置画出竖向的参考线,如下:

剩下的就是重复操作了,大家快动手试一下吧。

好啦,今天的小案例就讲到这里,我们下期再见鸭~