关于教程
本期视频将教大家如何用PS制作一个Nike的UI品牌设计。
如果你对PS还不是很熟悉的话,可以从入门知识树开始学习~
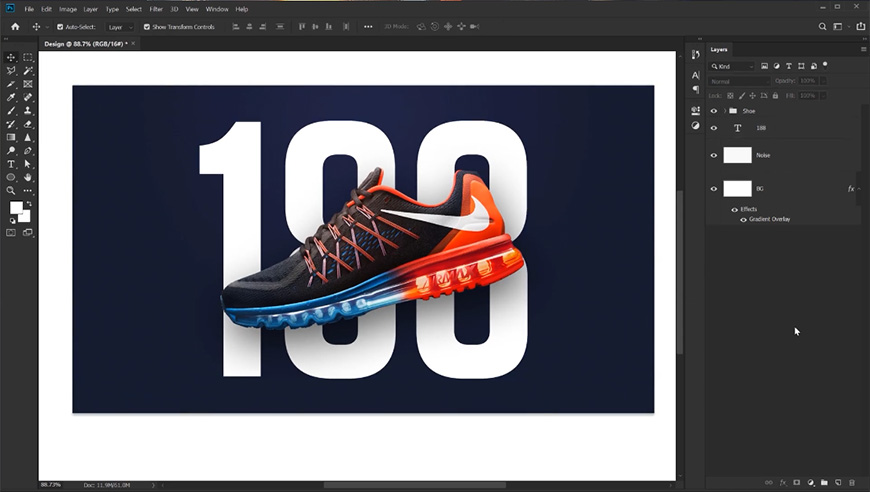
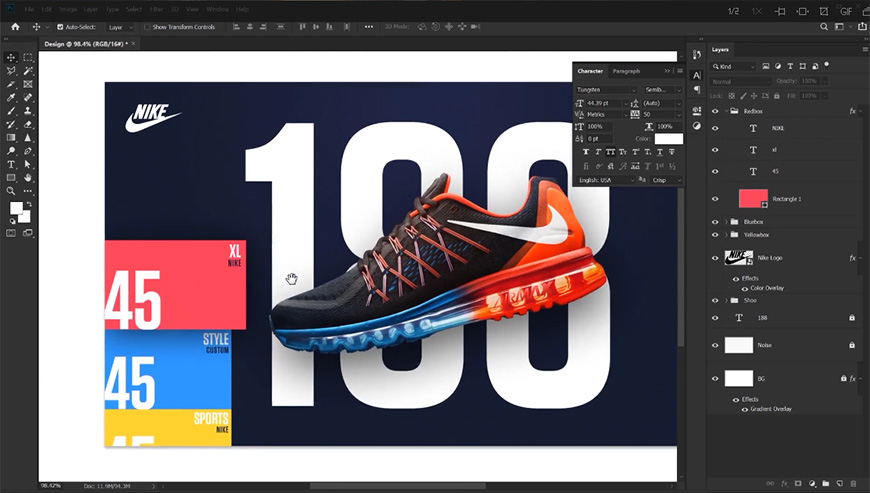
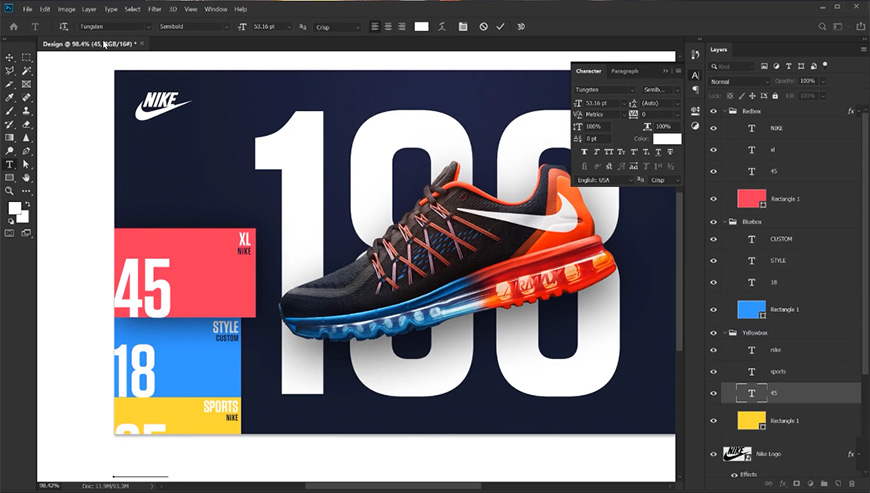
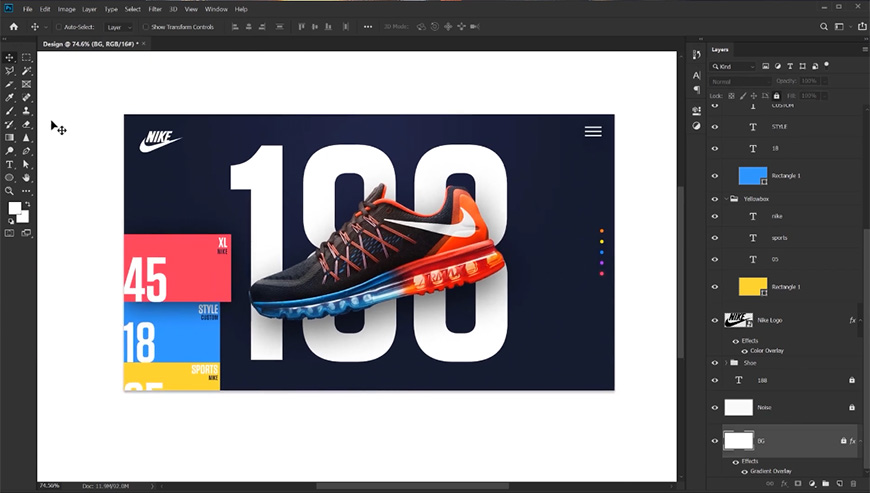
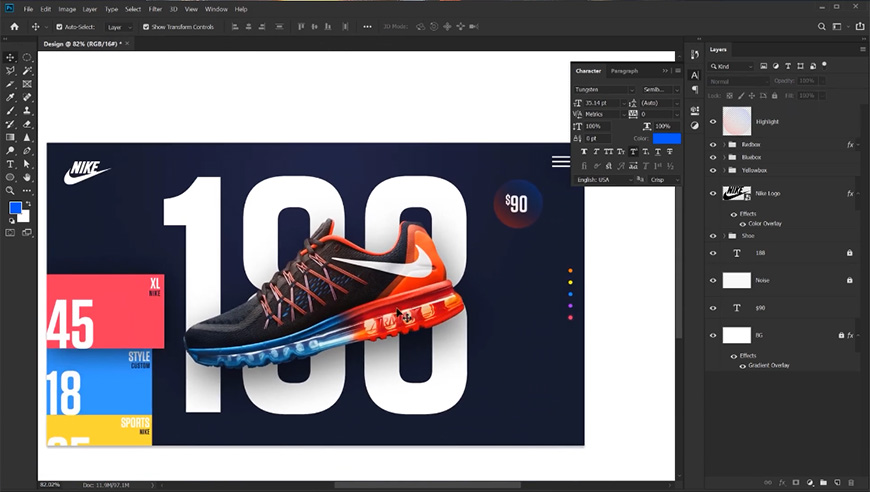
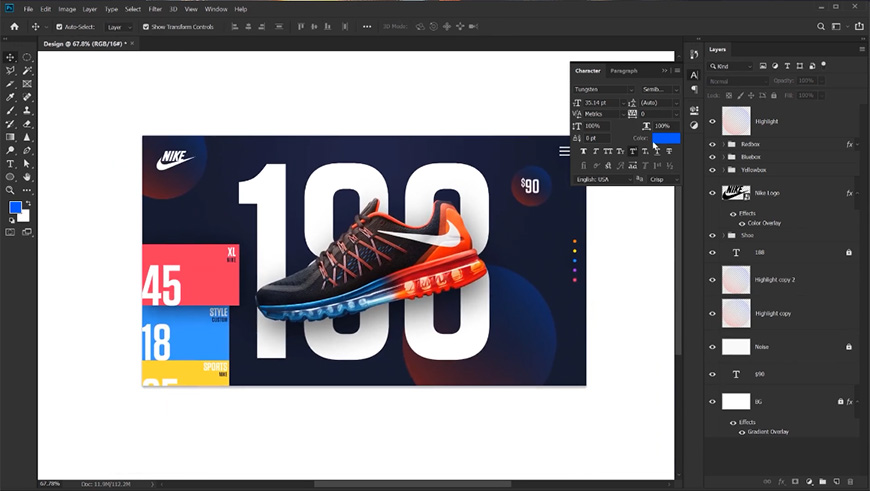
教程效果图

关键步骤提示
详细操作请看文章开头的视频教程演示。
Step 01 制作背景
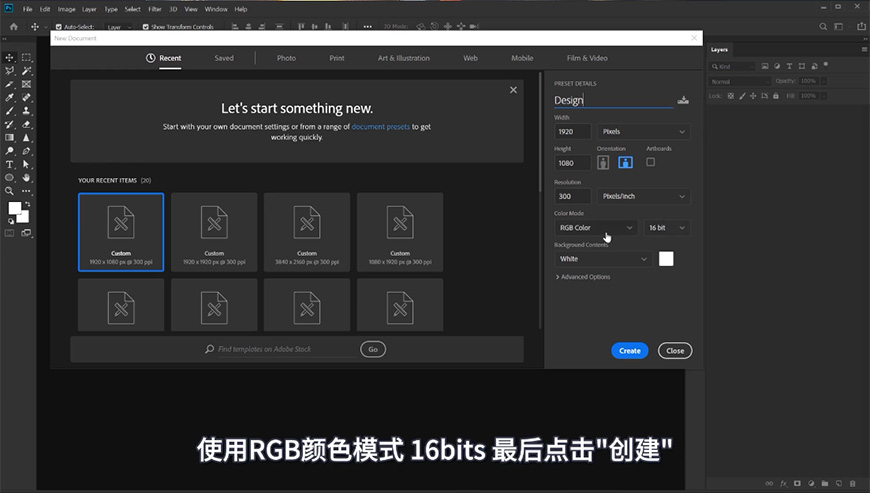
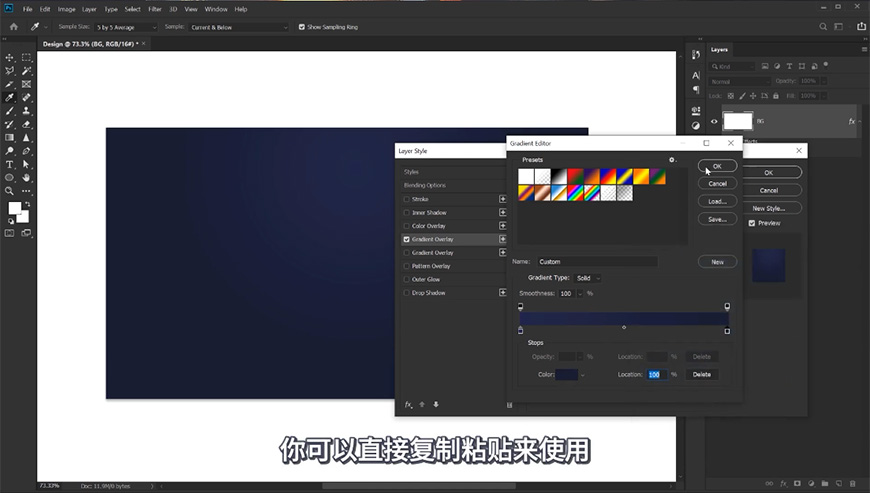
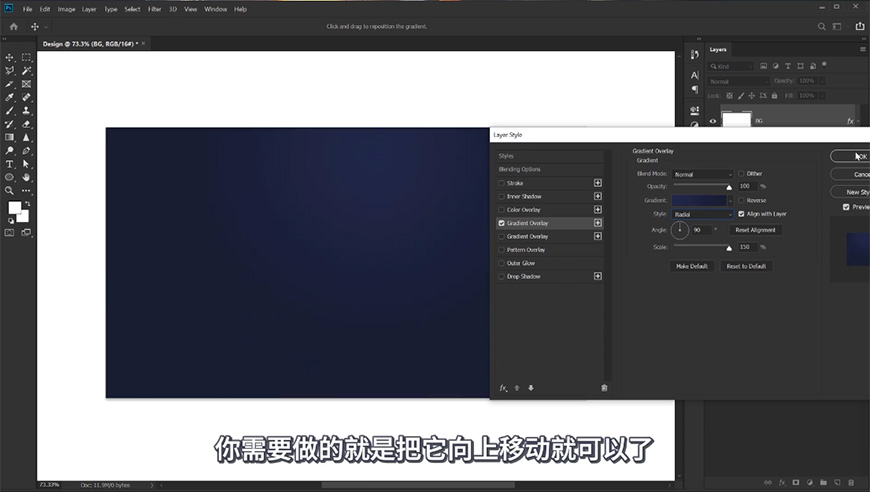
新建文档,给背景图层添加渐变叠加并调整位置



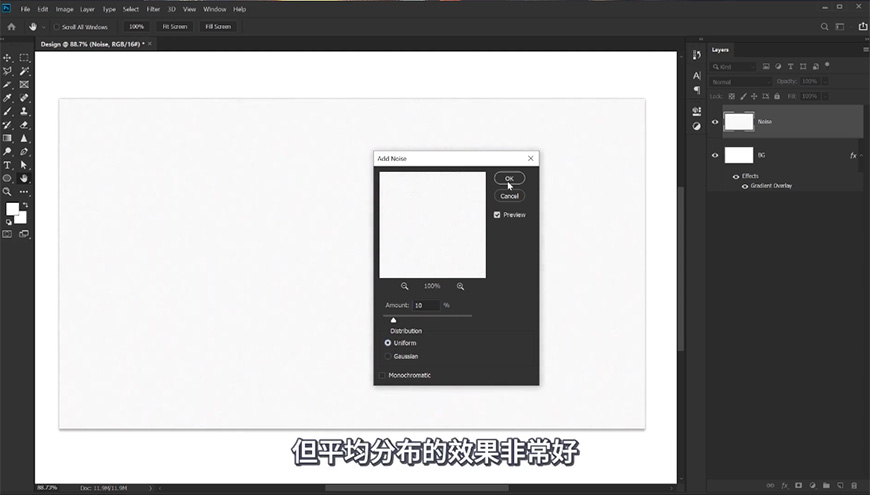
新建图层填充白色并添加杂色,混合模式改为正片叠底


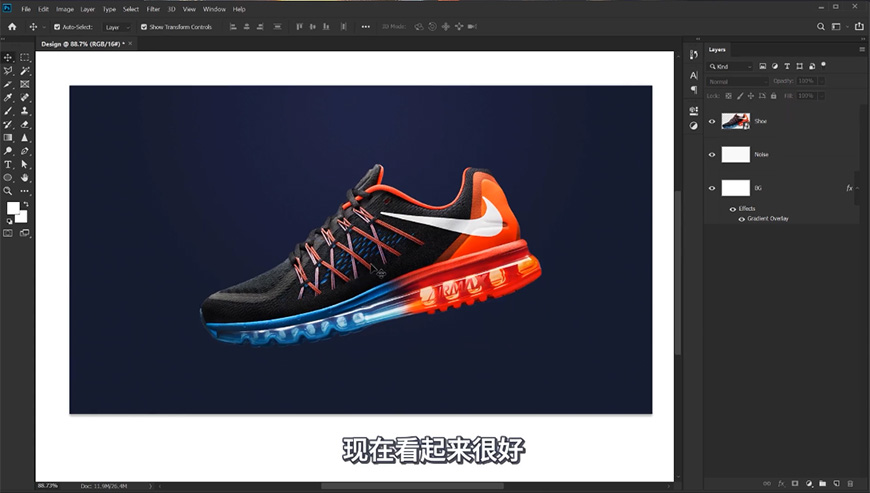
Step 02 导入鞋子并调整
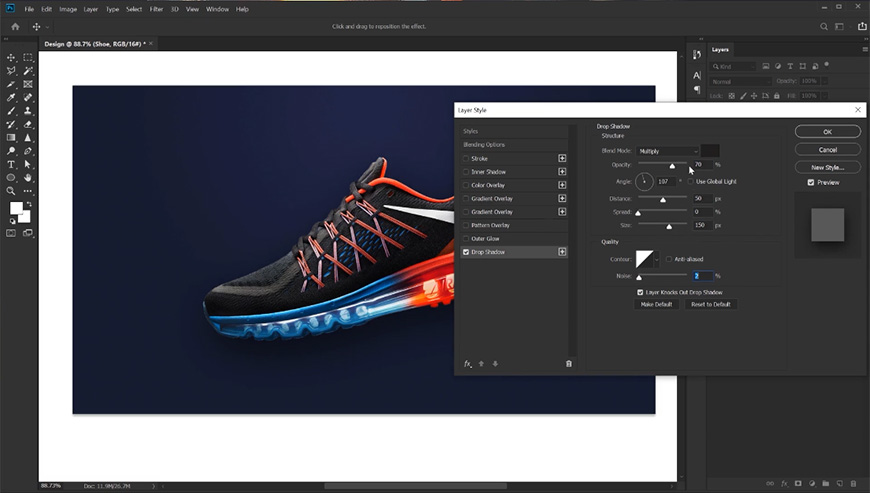
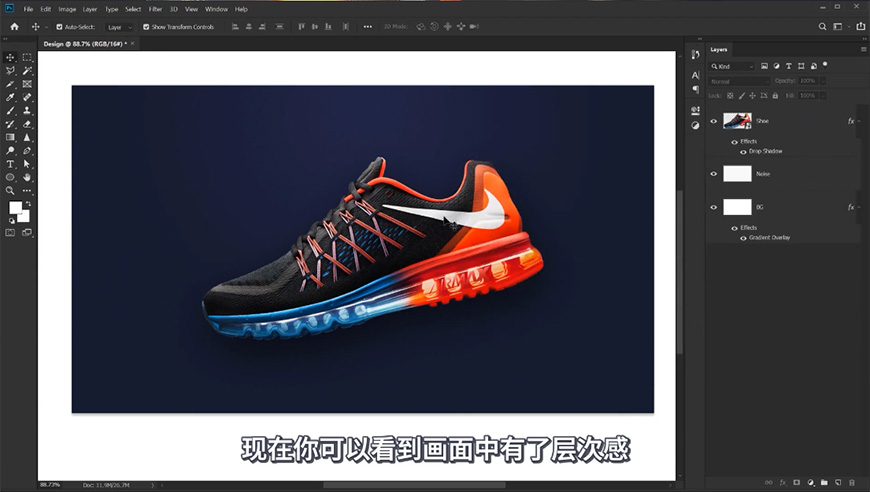
将鞋子素材拖入文档,调整大小位置,给鞋子添加投影



新建图层并剪切,用画笔拍上蓝色和橘色,调整不透明度

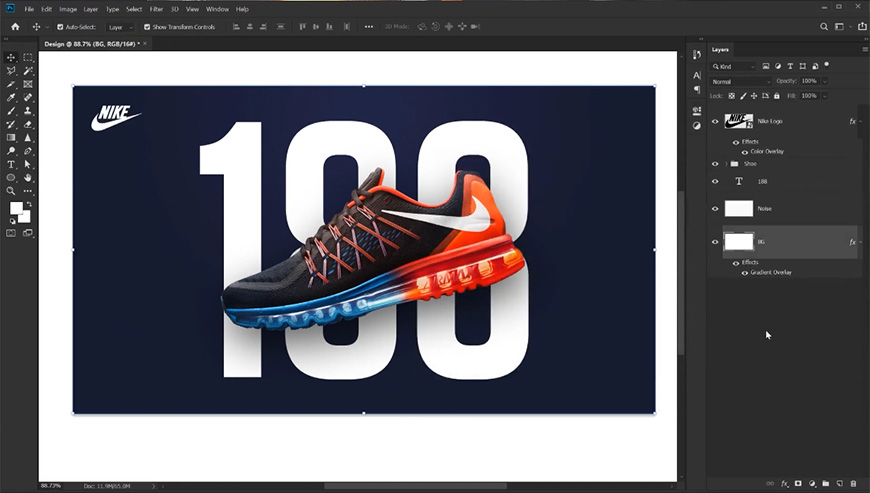
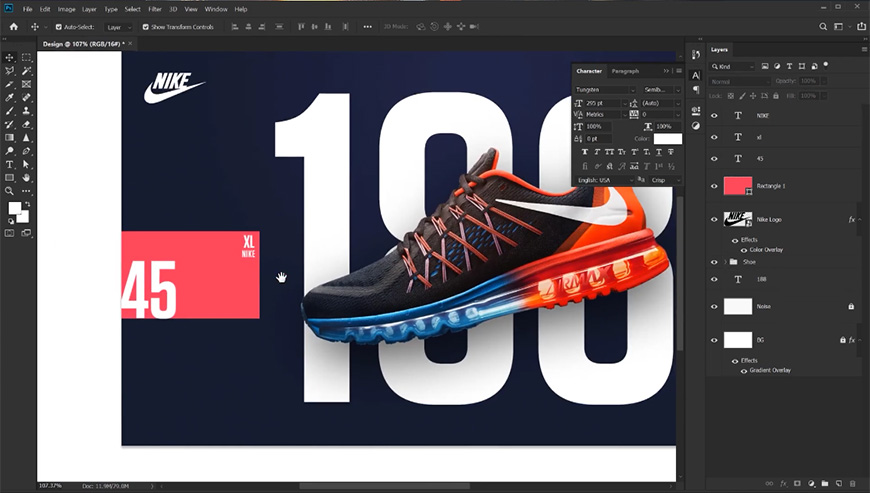
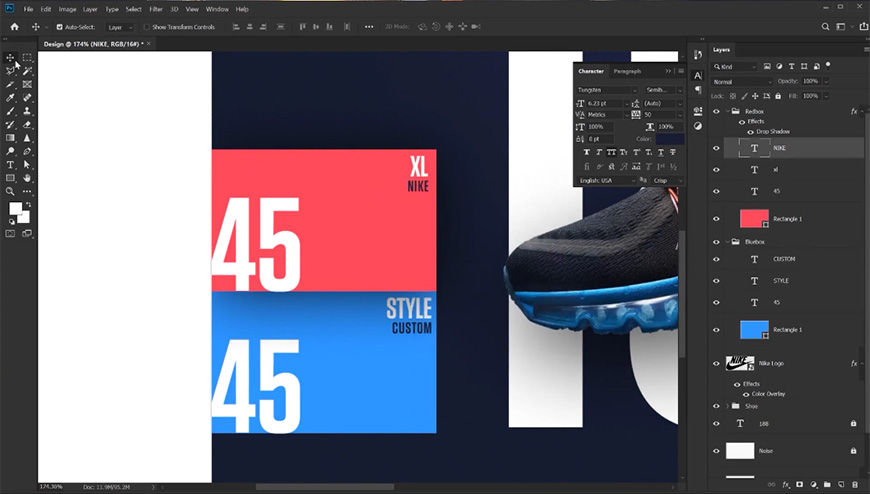
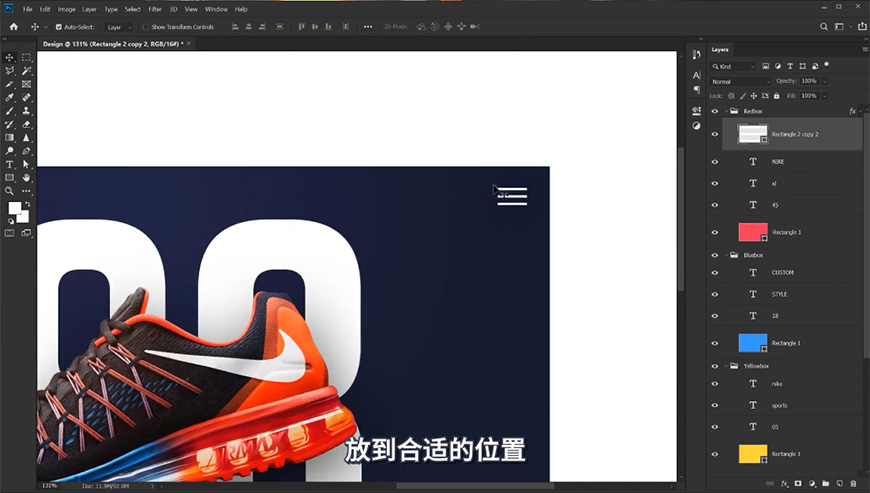
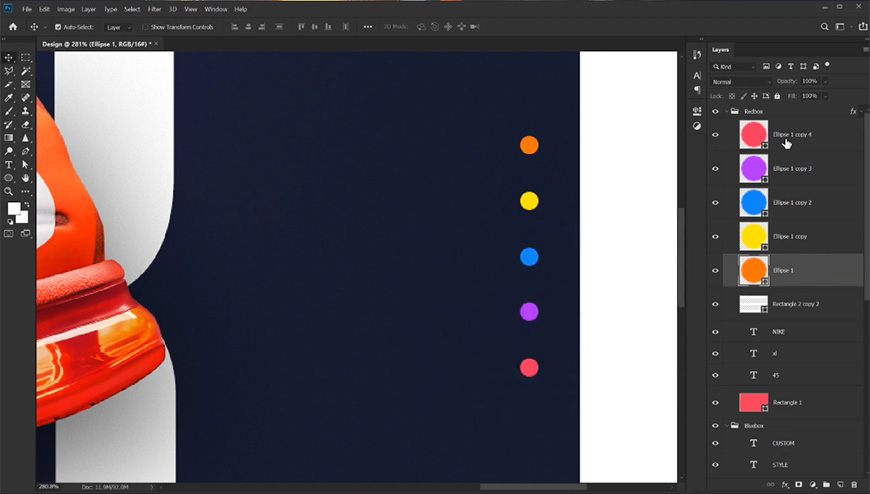
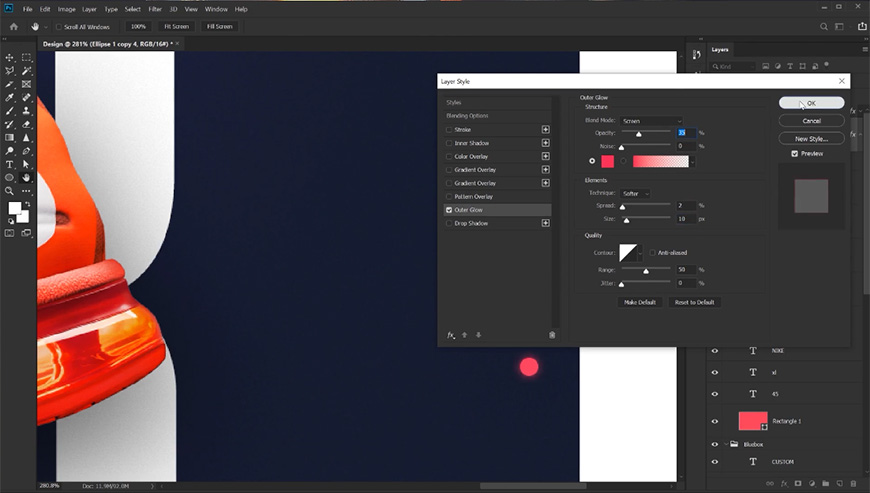
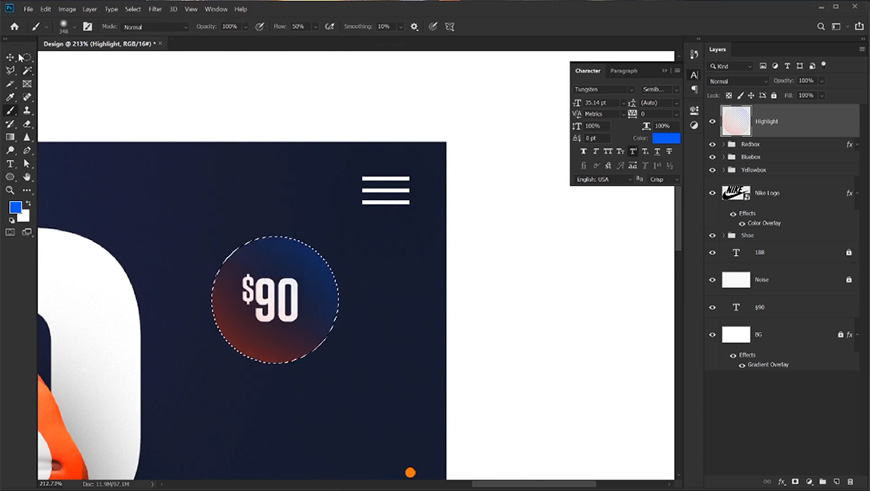
Step 03 添加元素
添加文字、logo及其他元素













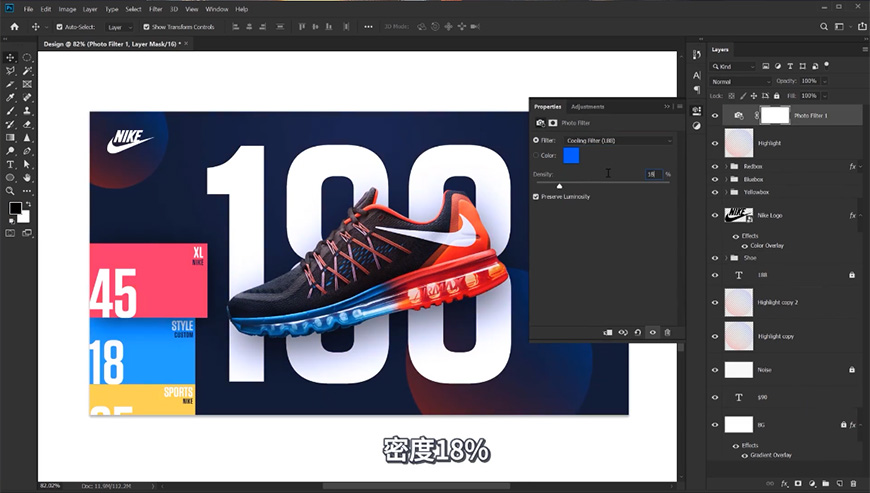
Step 04 添加照片滤镜
添加一个照片滤镜

最终效果图







