关于教程
hello,大家期待已久的UI图标渲染教程它来啰。希望大家能做出自己的图标作品,欢迎向我交作业哦。
教程效果图
关键步骤提示
详细操作请看文章开头的视频教程演示。
step 01 绘制草稿
先通过 iconfont 等图标网站搜集参考,然后根据自己的习惯在纸上或者用 AI 等设计软件绘制草稿。
step 02 图标底座建模
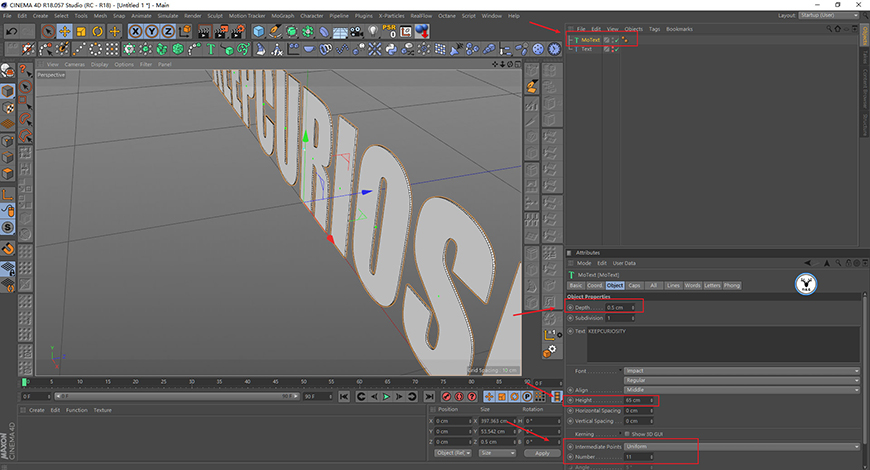
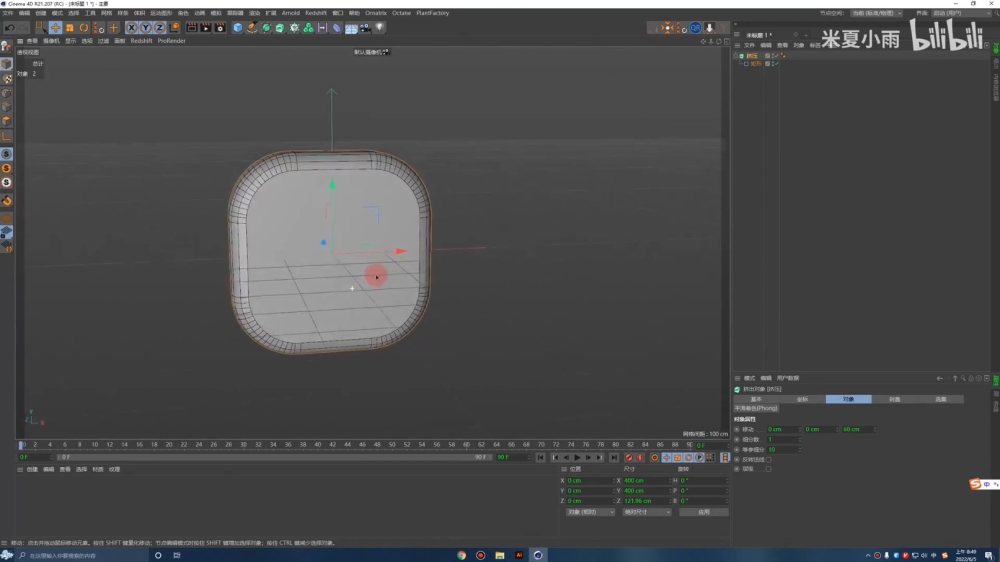
先在 C4D 中创建矩形样条,然后调整圆角,挤压并添加倒角制作出图标底座。


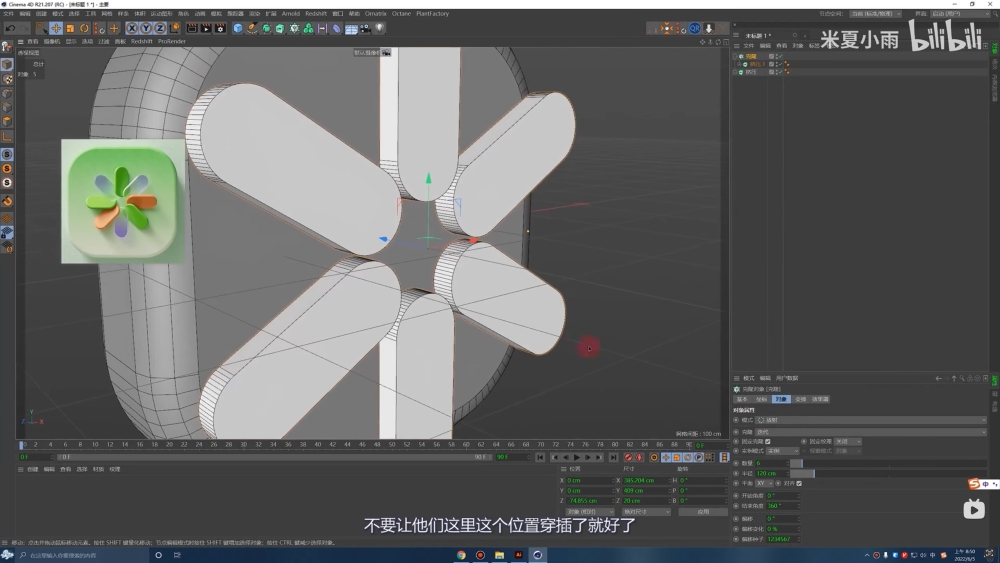
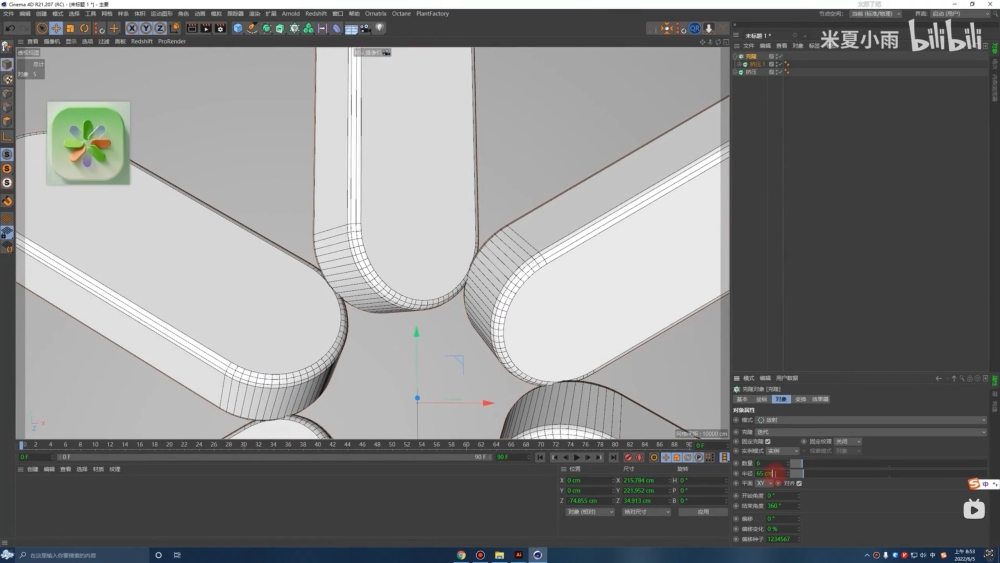
step 03 图标图案建模
同样创建矩形样条,然后挤压,选择合适的厚度制作出一个圆角矩形。
克隆并旋转位置,然后调近每个矩形的距离。随后在「变换」中调整旋转,大概30度左右,并为圆角矩形添加倒角。


step 04 建立摄像机
先创建一个 135毫米焦距的摄像机,将图标放置到正中间,细调位置,随后再创建一个摄像机用于观察。
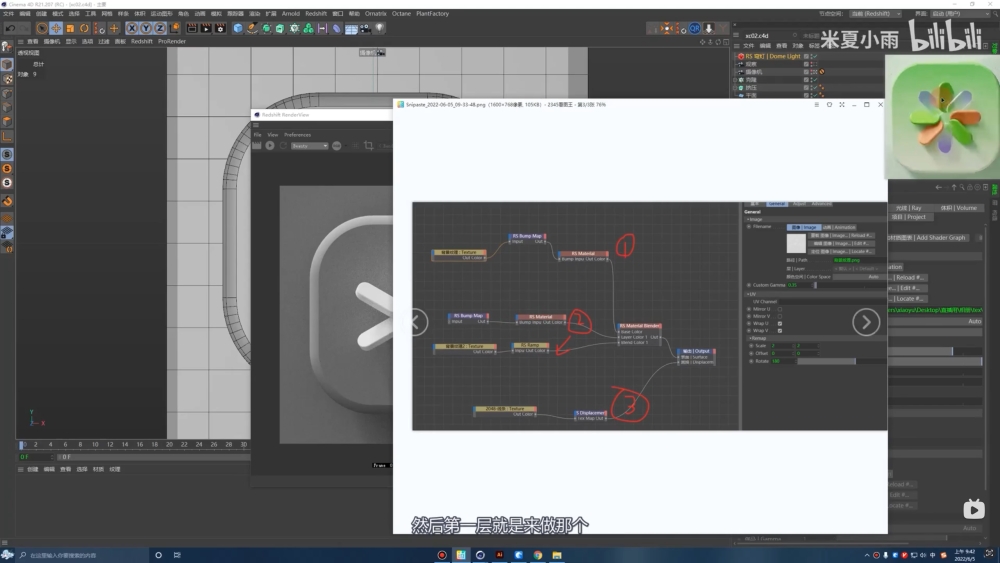
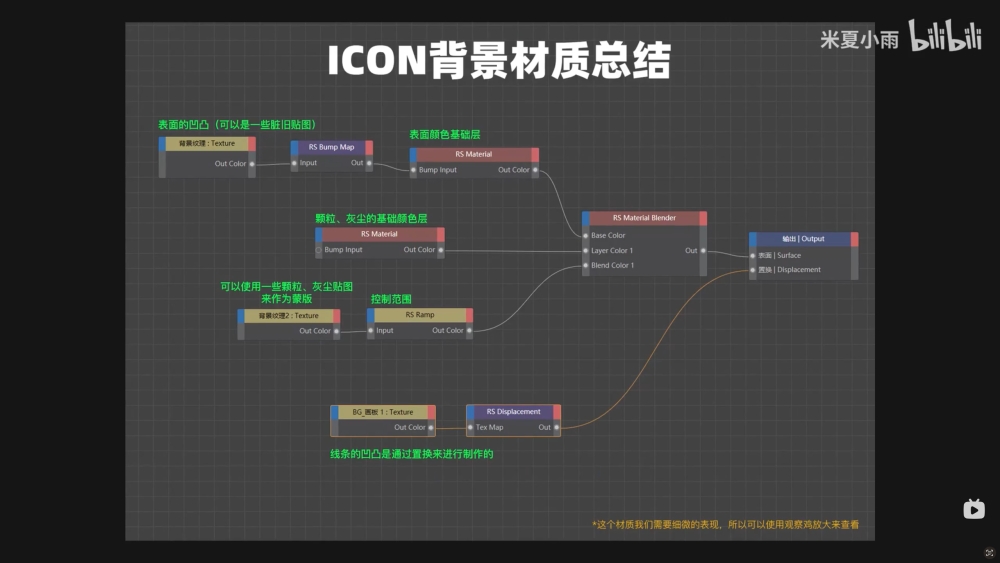
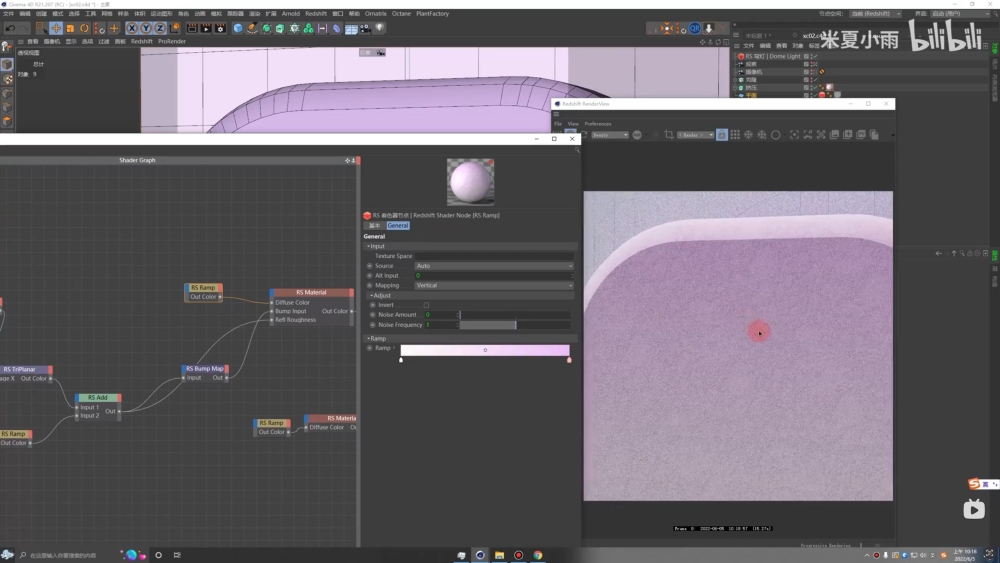
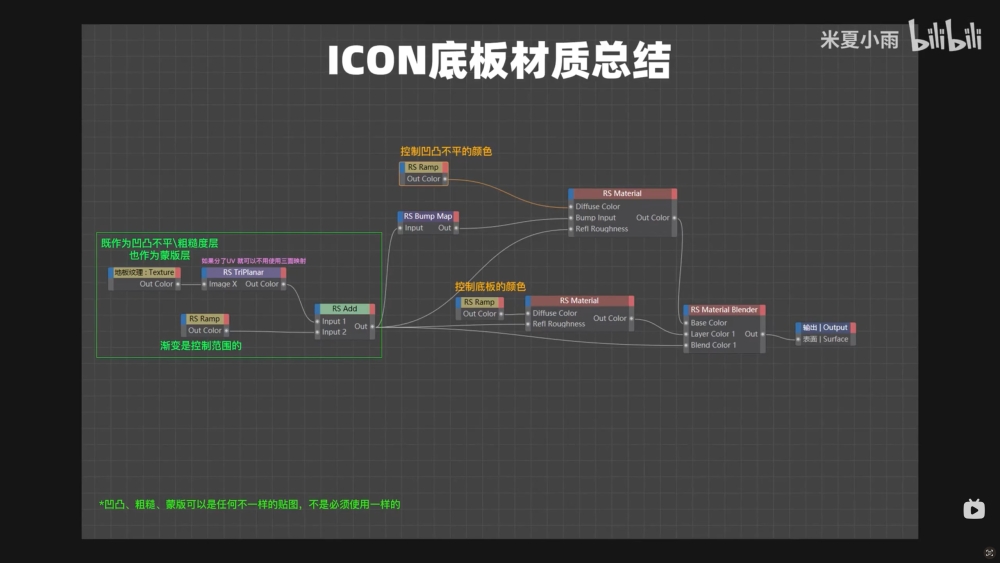
step 05 制作材质
图标背景的材质分为三层进行制作:


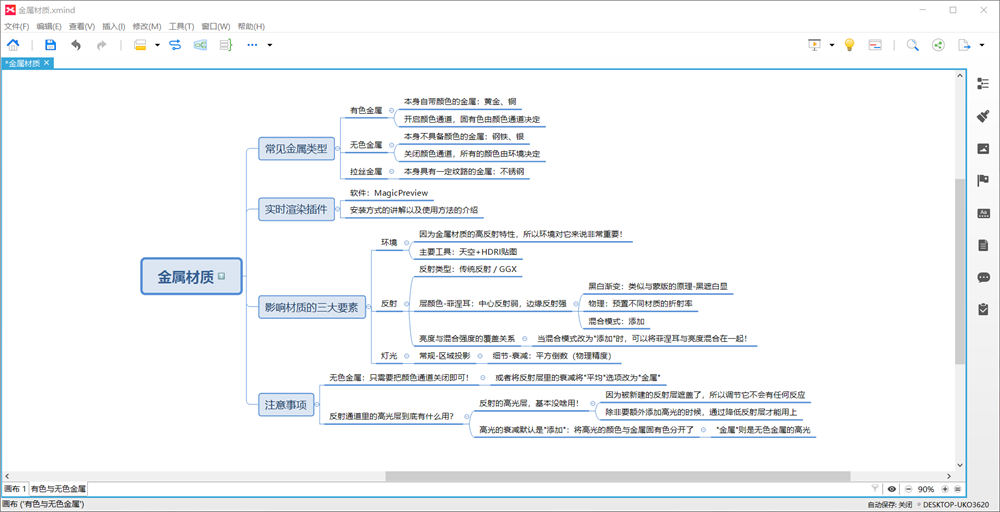
图标底板的材质分为两层进行制作:


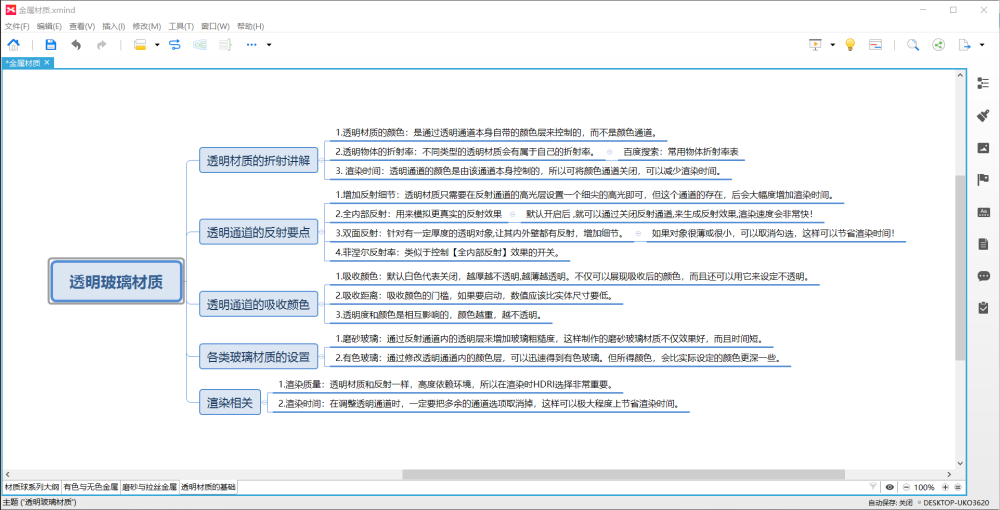
图标中圆角矩形使用普通的玻璃材质和光泽材质制作:
step 06 打光渲染
在区域光添加目标标签,调整打光让图标上下都亮起来,然后就可以渲染出图了。
图标中圆角矩形的数量和整体配色可以根据自己喜欢的风格调整。