
一、关于教程
本期我们来学习 Fiverr 的弹性动态 logo 在 AE 中的实现方法,弹性动画是动态设计最为常用的技法之一,通过简单的设置即可实现这种很棒的效果~
二、关键步骤提示
详细操作请看文章开头的视频教程演示。
Step 01 前期准备
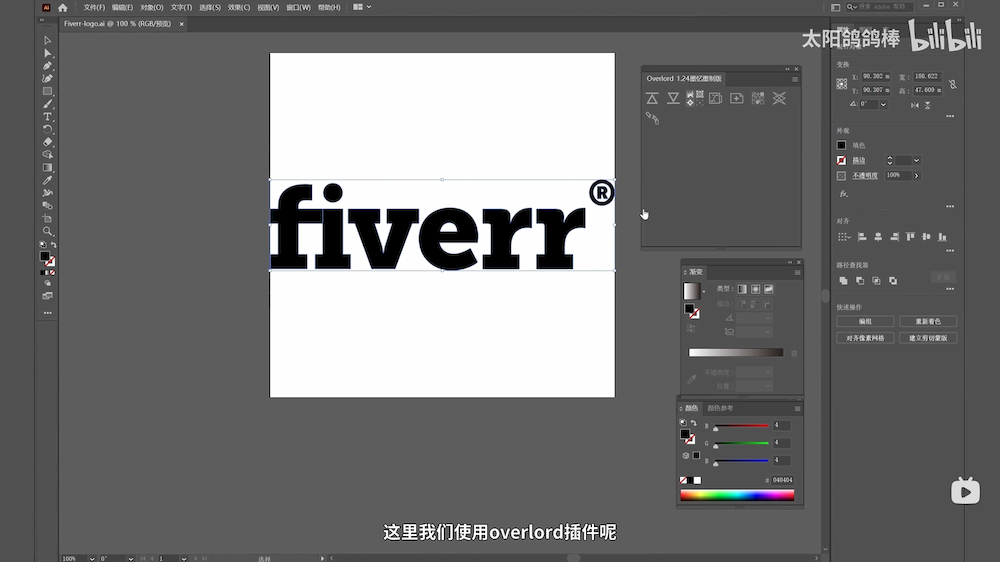
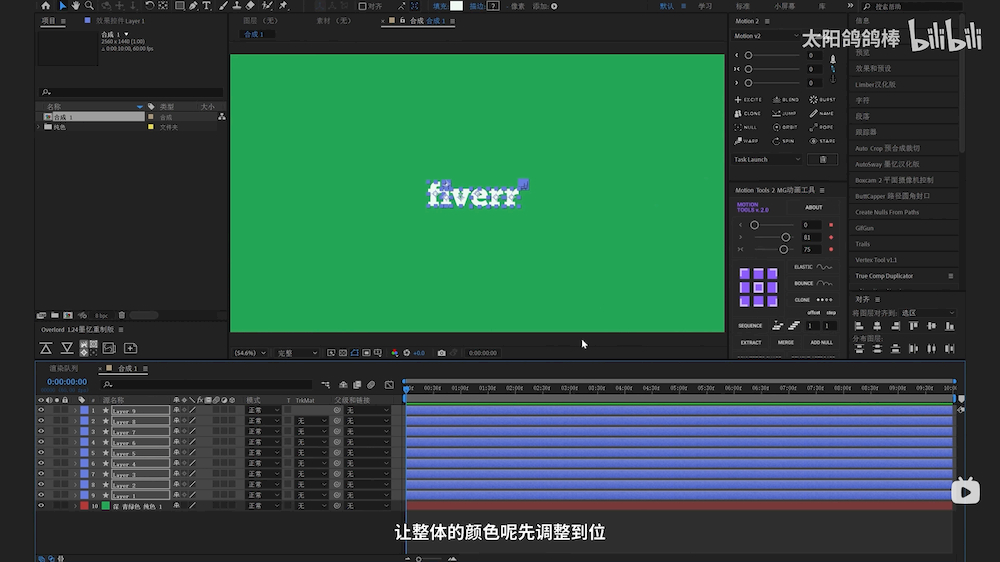
分析原视频,了解 Fiverr logo 动画的运动规律,在AI制作文字和图标,导入AE,调整文字大小、颜色,创建空对象统一重命名。



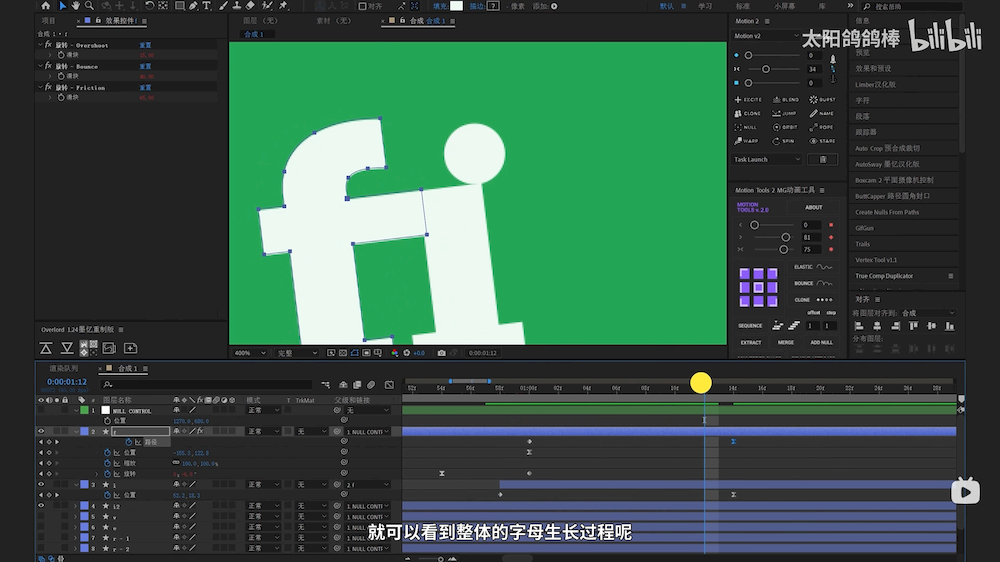
Step 02 Logo字母动画
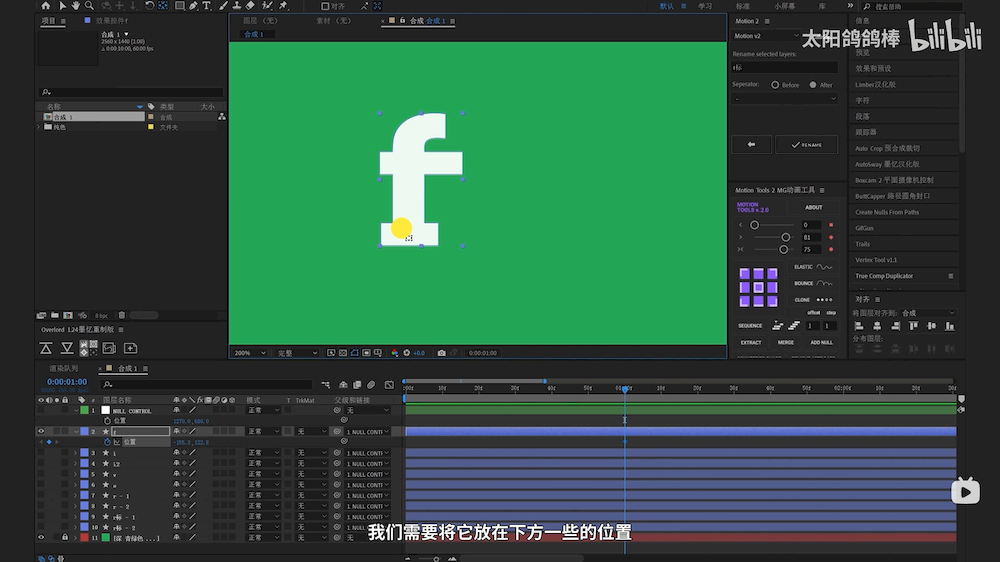
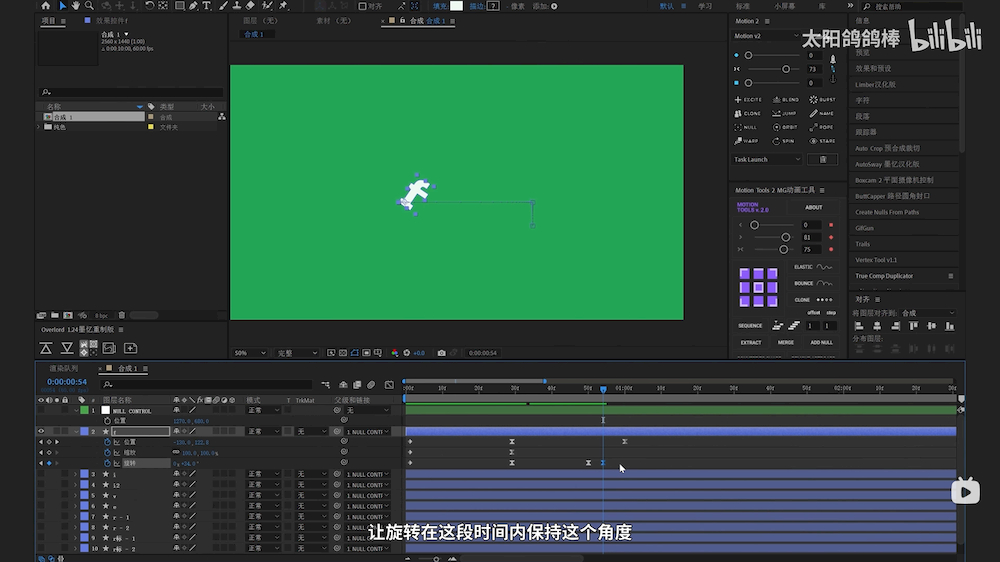
分步给 F 字母添加位置、缩放、旋转关键帧,调整速度曲线,然后给 F 字母旋转添加弹性表达式,调参数实现自然效果。
再依次添加 I 字母和圆点动画,调整时间关系,之后给其他字母添加相同动画,分别时间偏移。




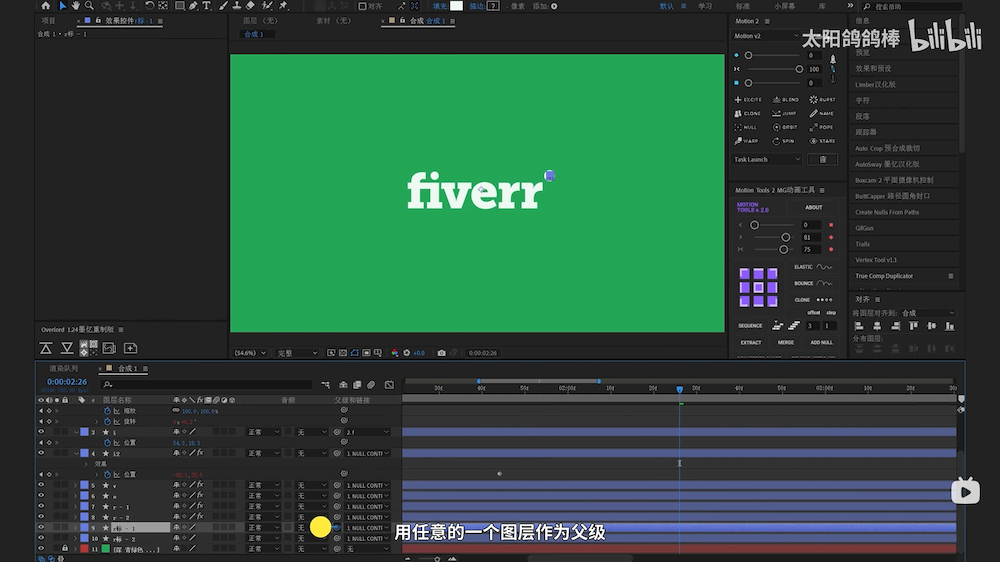
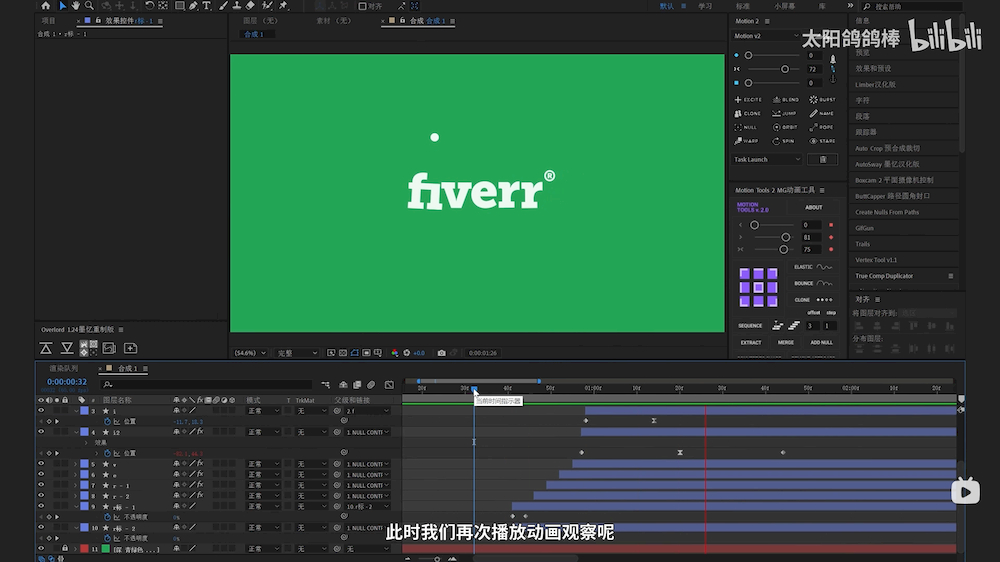
Step 03 商标元素动画
最后调整字母间时间差,添加商标动画,完成全部字母的连贯流畅动画效果。


三、最终效果图