关于教程
本期教程为你带来「神兽」质感字体设计,简单快速的字体设计流程哦!
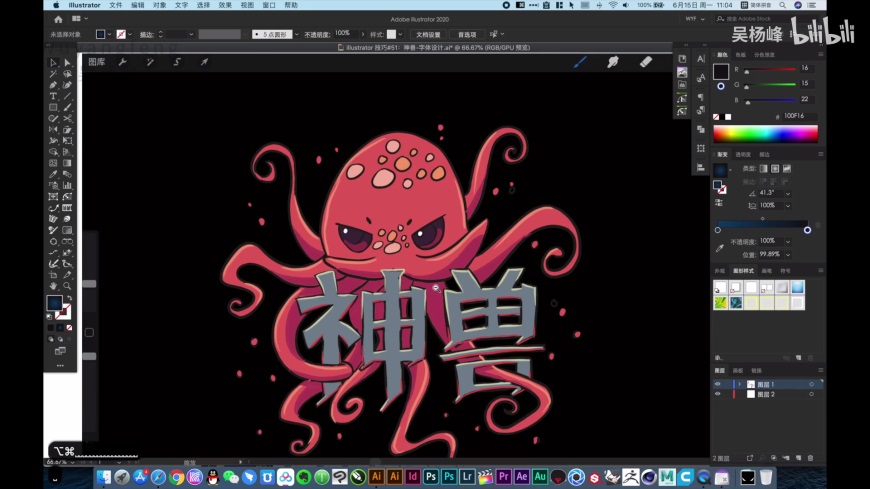
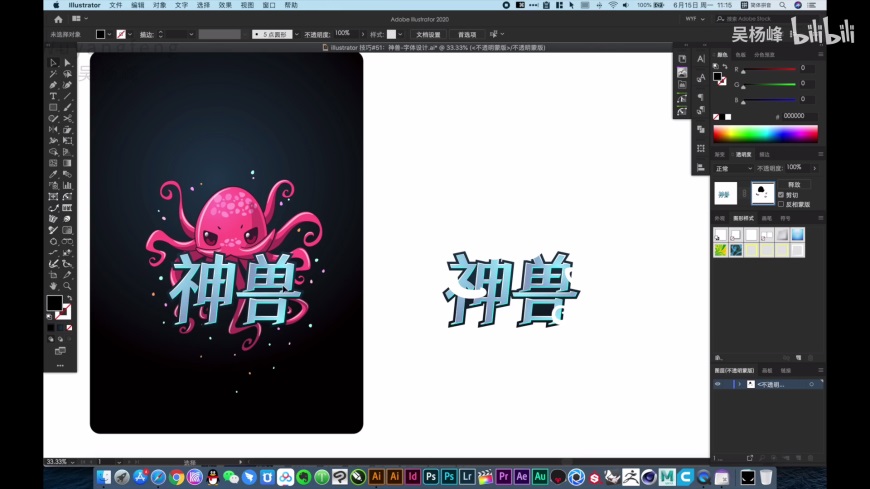
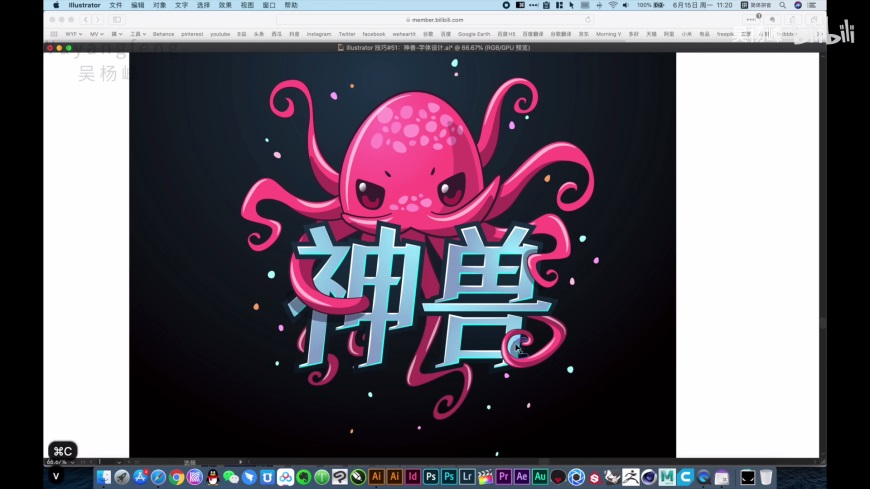
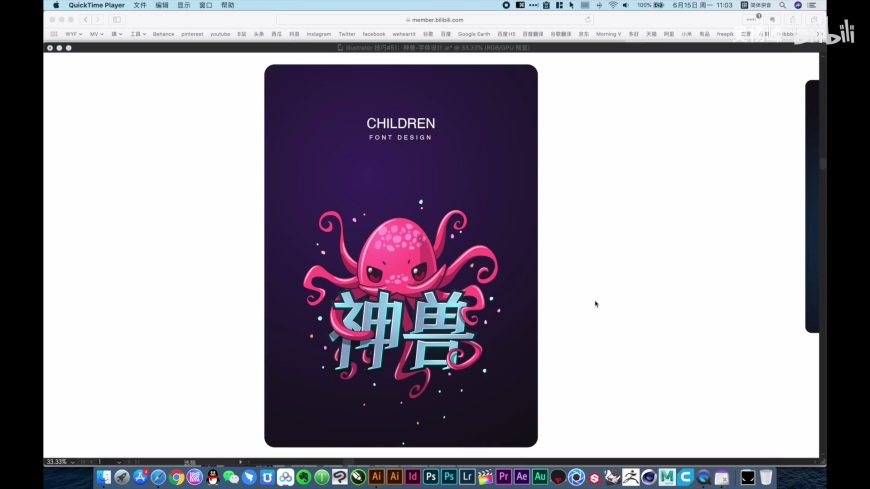
教程效果图

关键步骤提示
详细操作请看文章开头的视频教程演示。
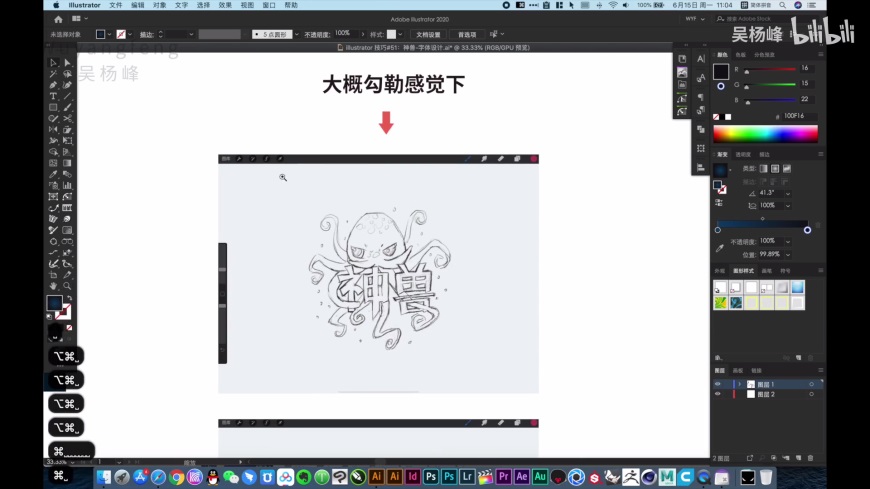
Step 01 绘制草稿
寻找素材并发散灵感,绘制出插画和文字结合的大致形象。





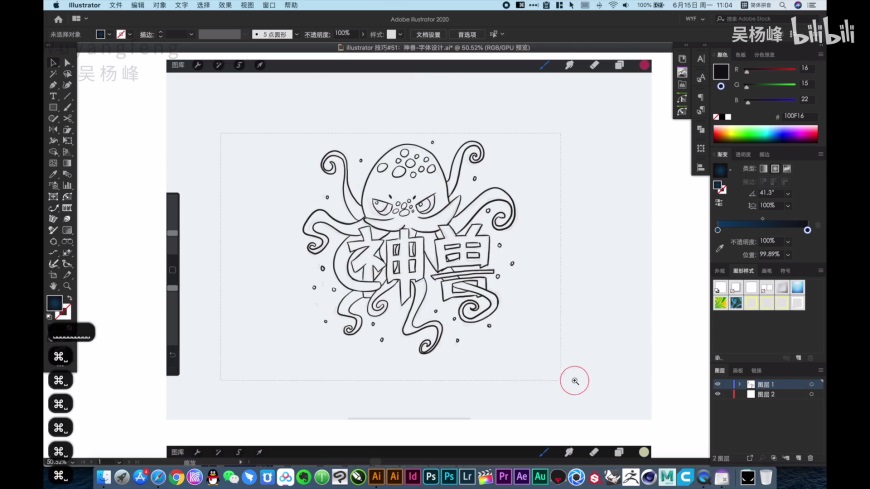
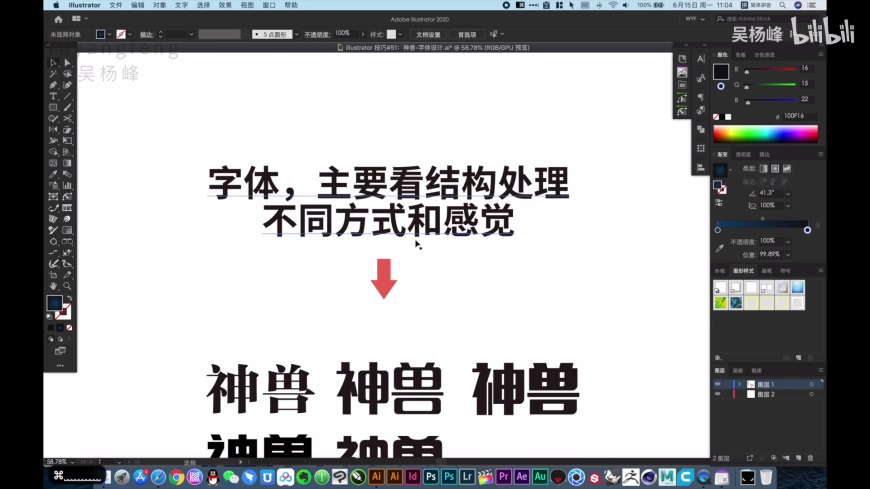
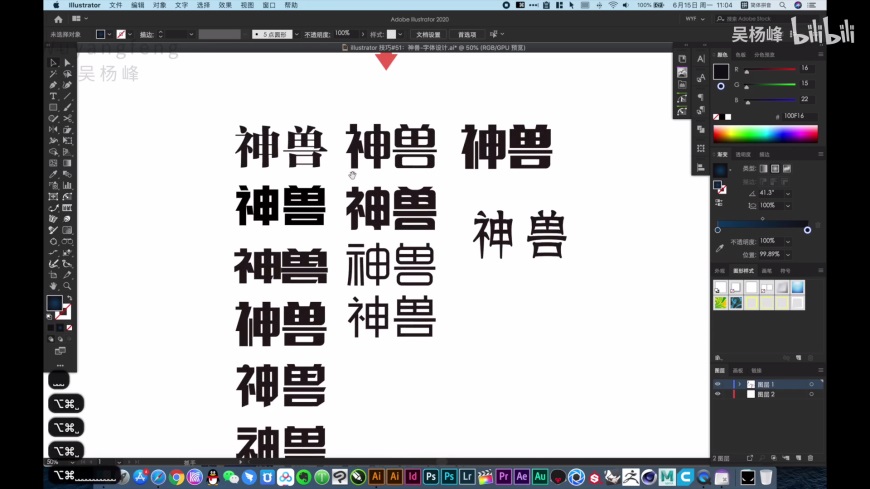
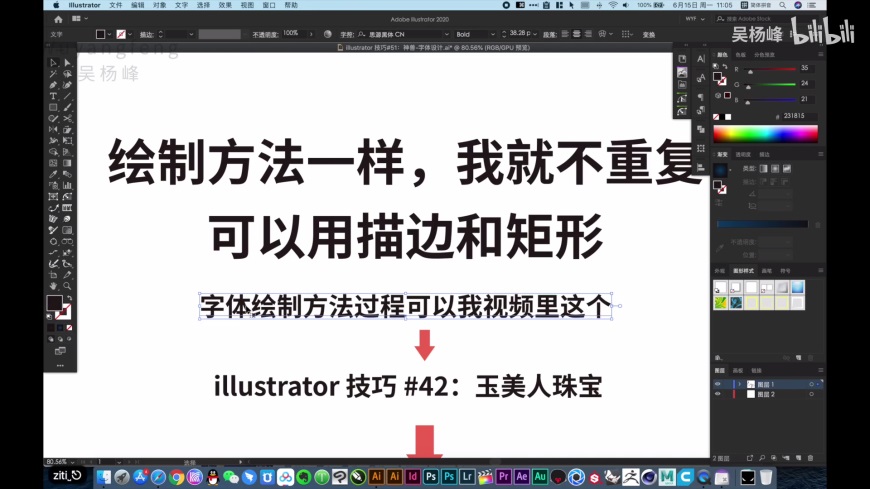
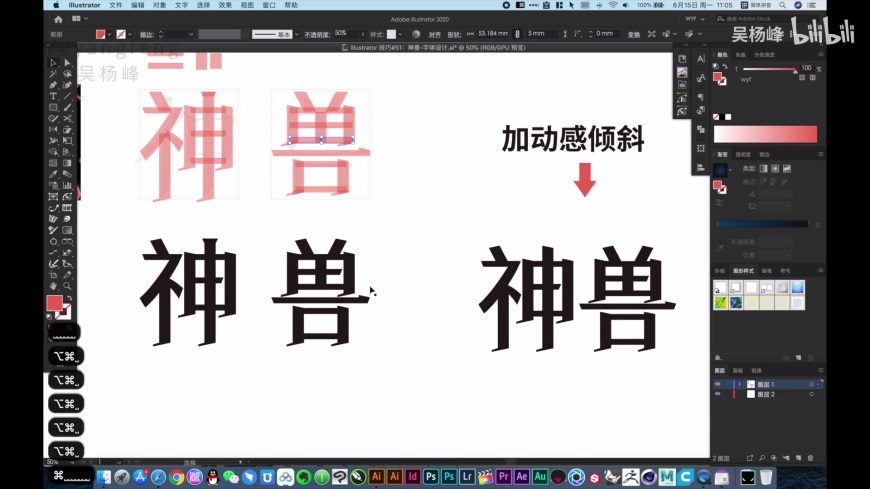
Step 02 设计字体
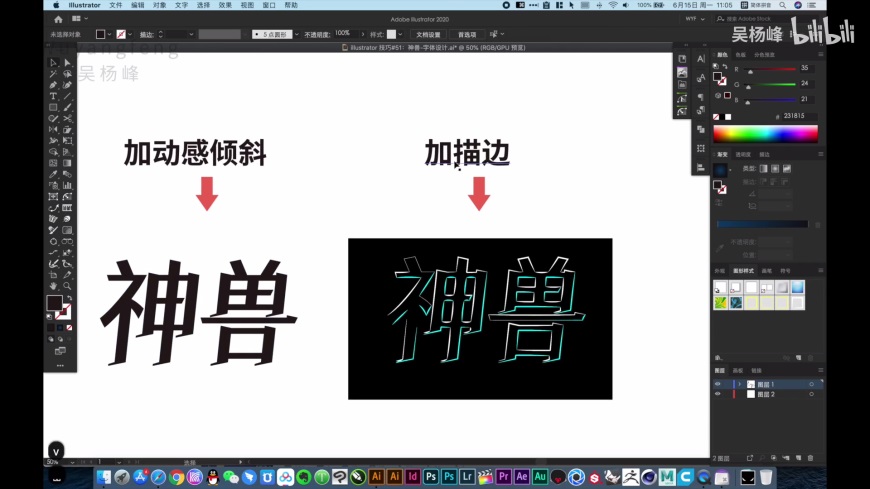
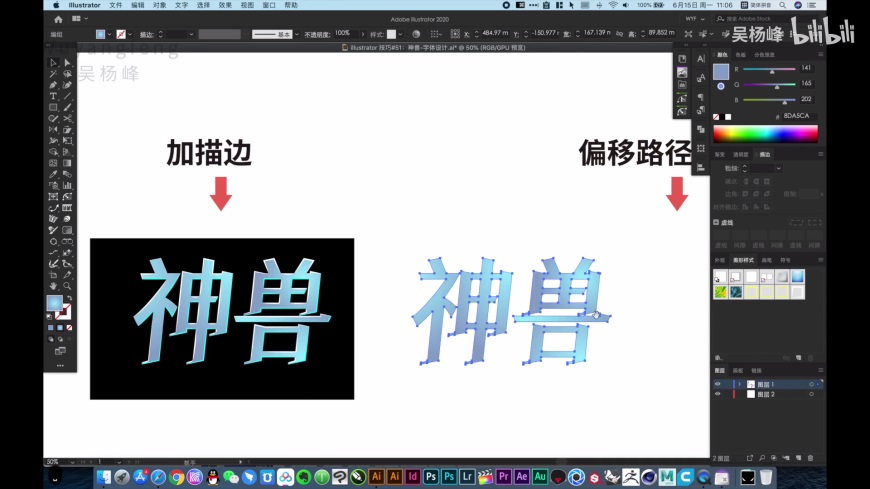
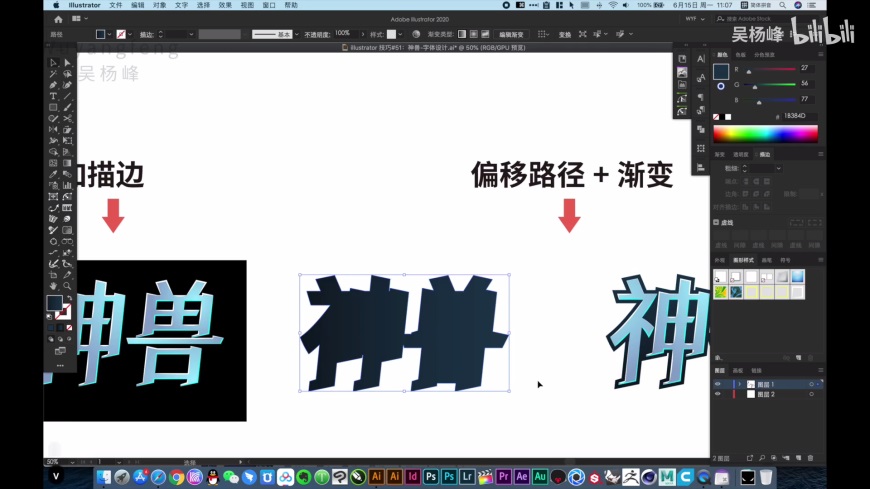
观察并选择合适的字体结构,加动感倾斜和描边效果,用偏移路径做出层次感。







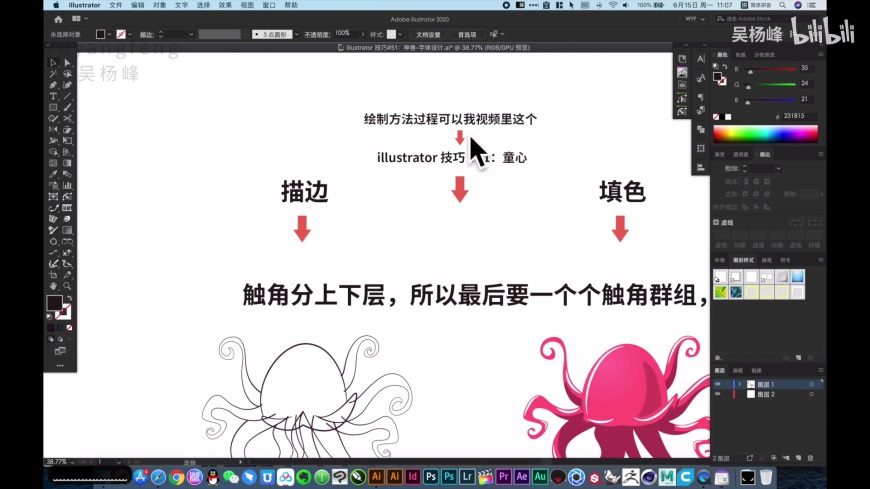
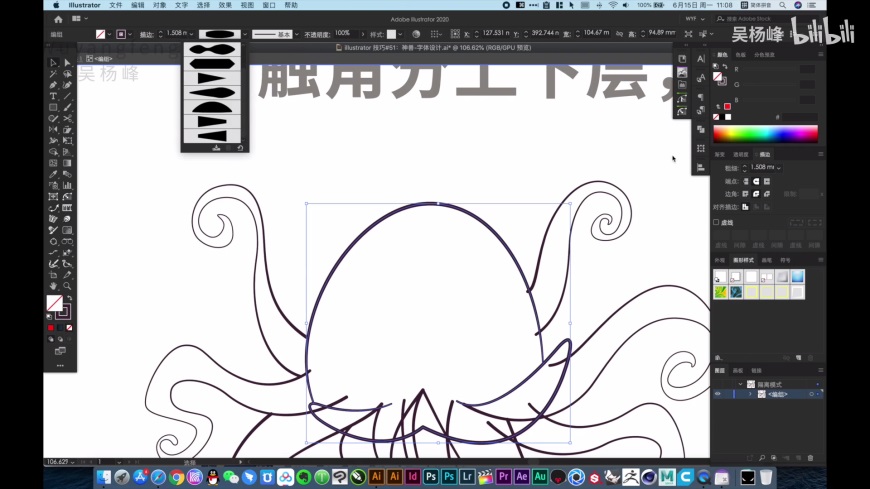
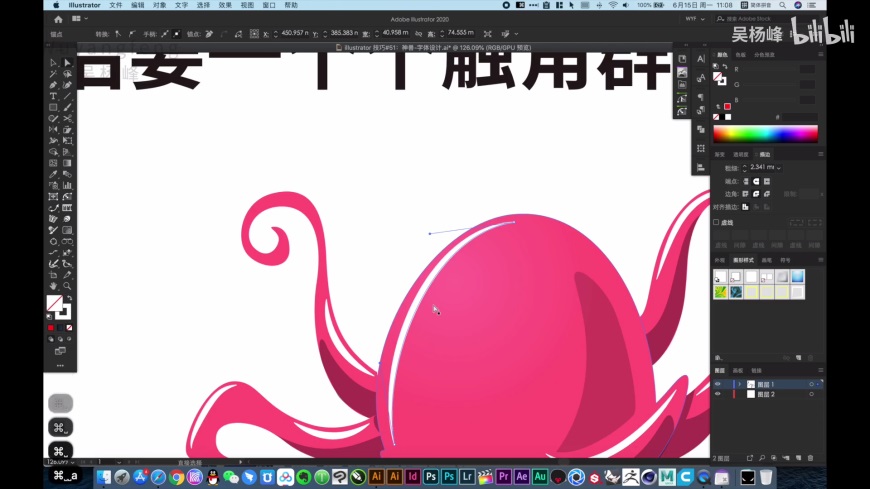
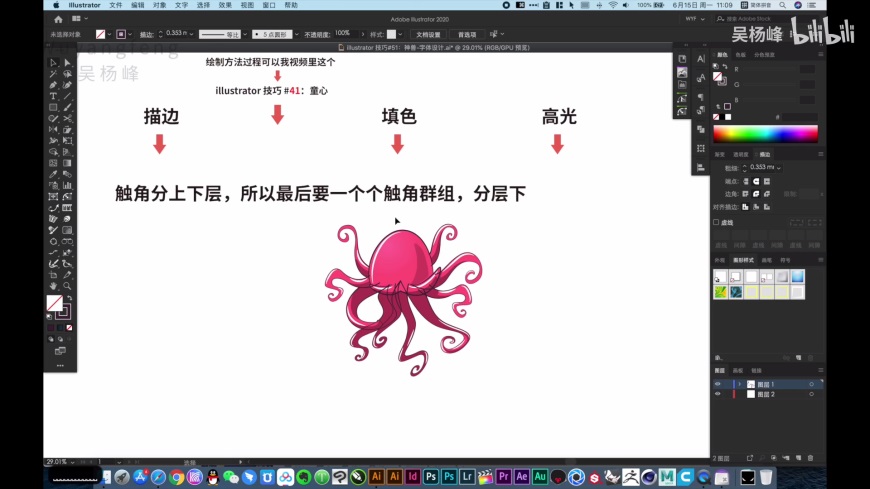
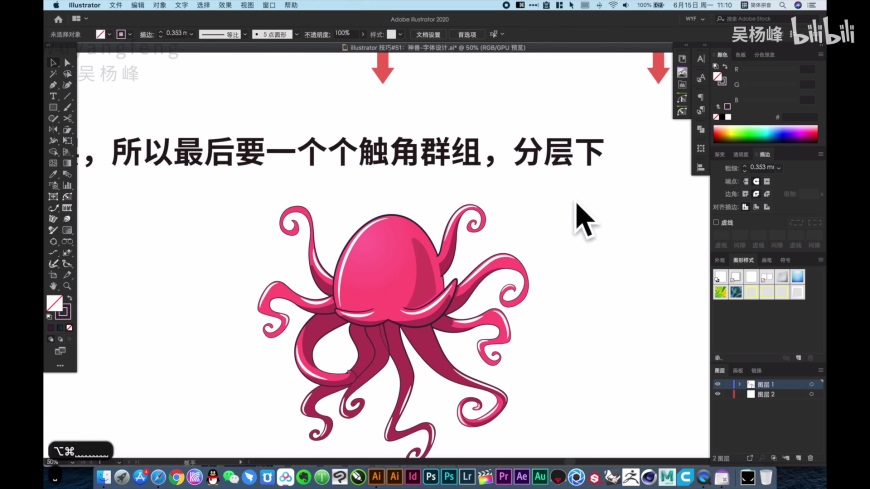
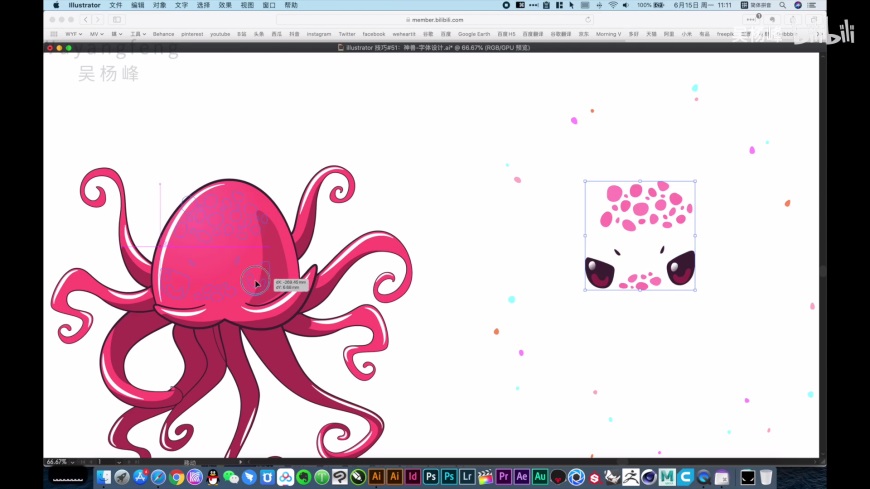
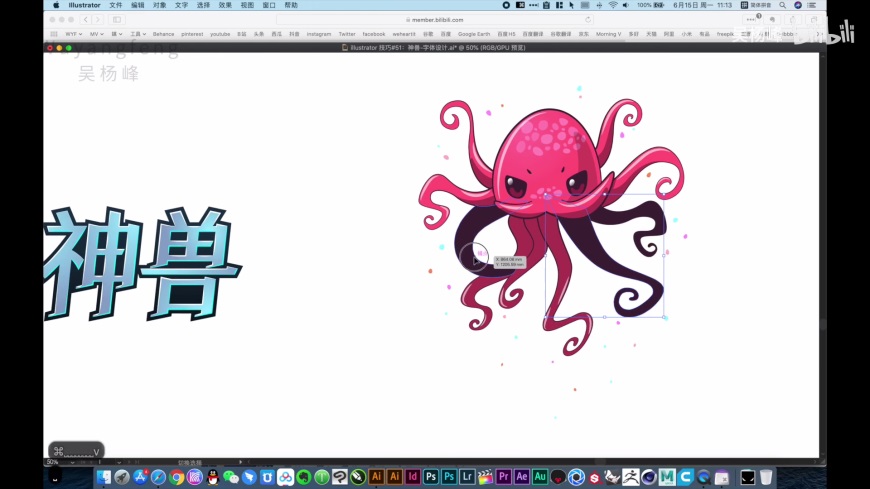
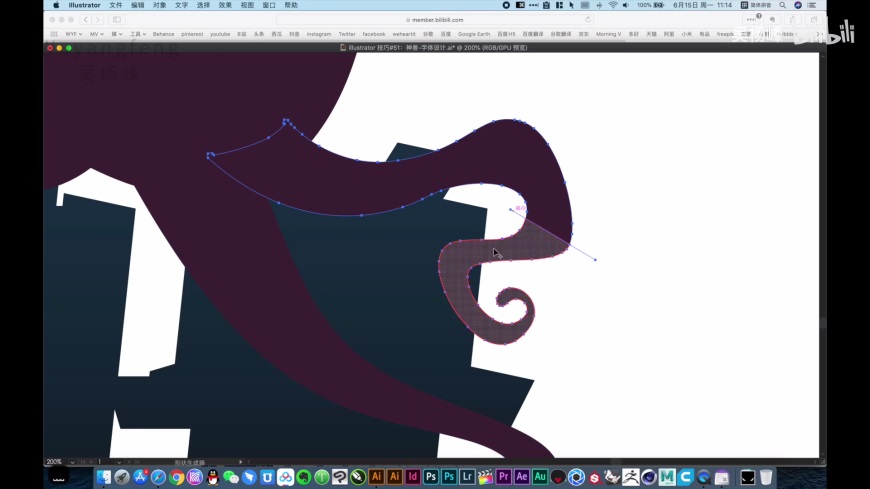
Step 03 绘制章鱼
按照 描边→填色→高光→五官细节 的顺序绘制章鱼形象,注意对触角进行分层和分组,方便后续与字体进行结合。








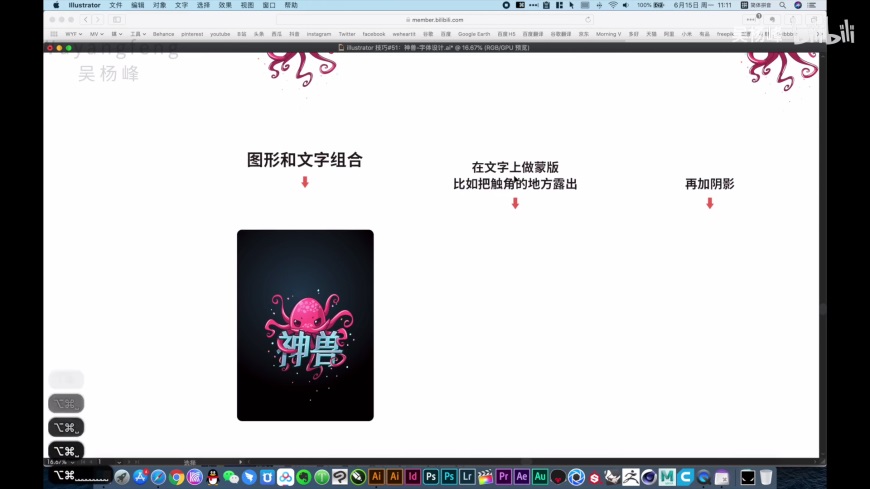
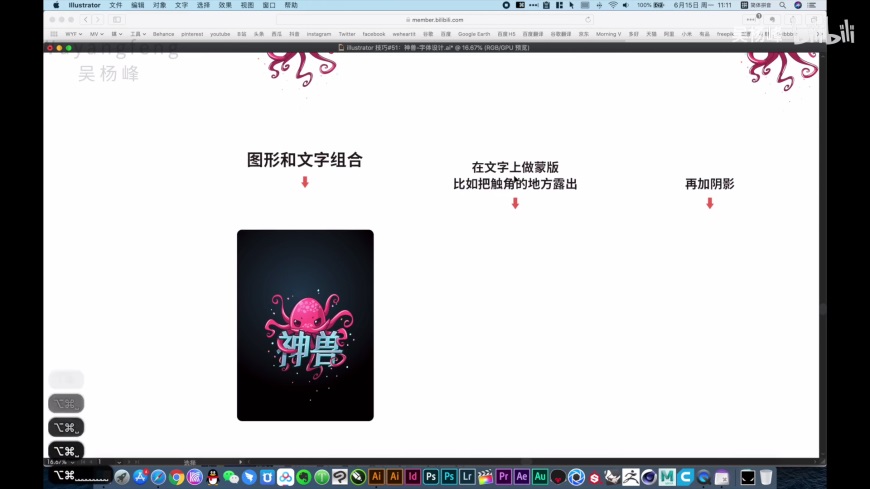
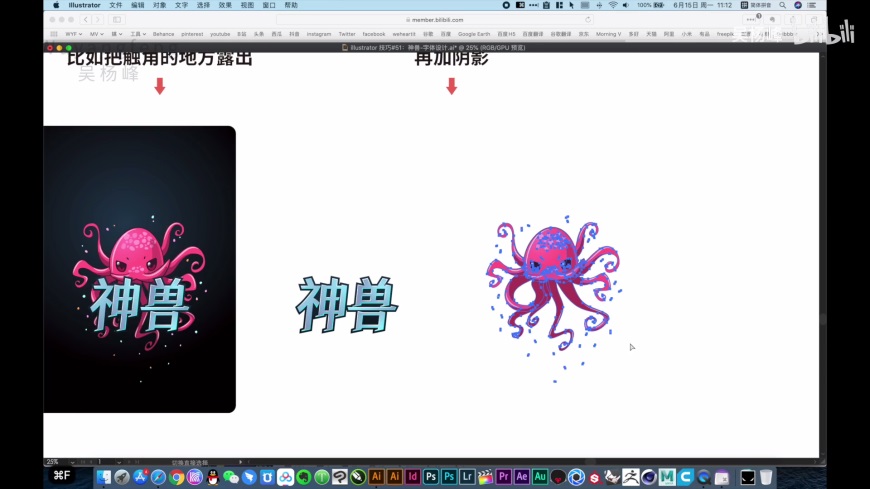
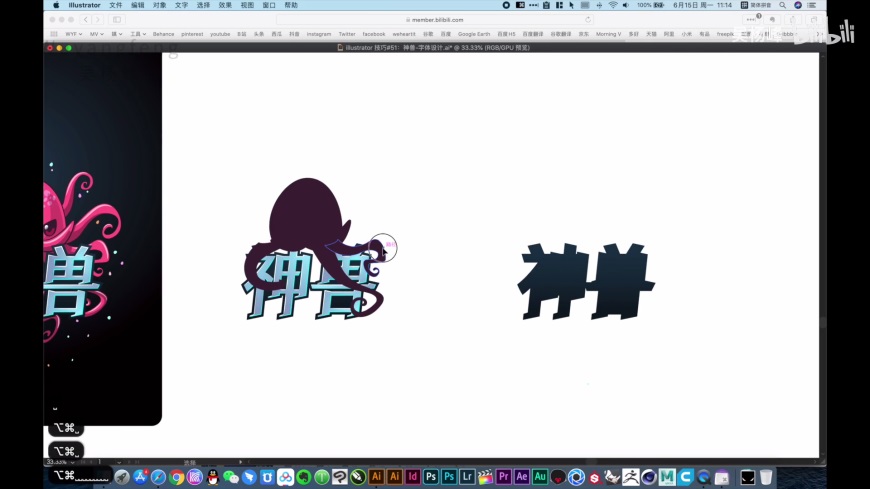
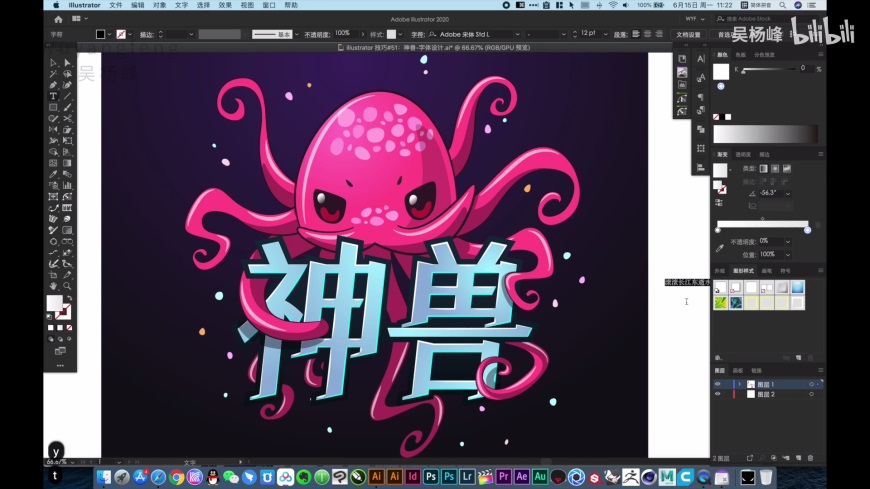
Step 04 字画结合
选取一部分章鱼触角遮盖在文字前面,用蒙版对文字进行遮盖处理,让处于前一层的触角露出来,然后添加阴影。











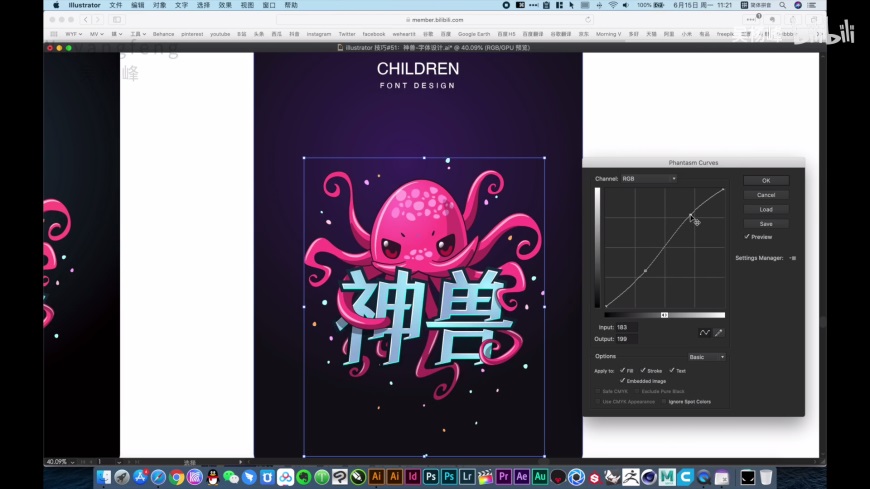
Step 05 曲线调色
用曲线对整体配色进行微调即可。



最终效果图